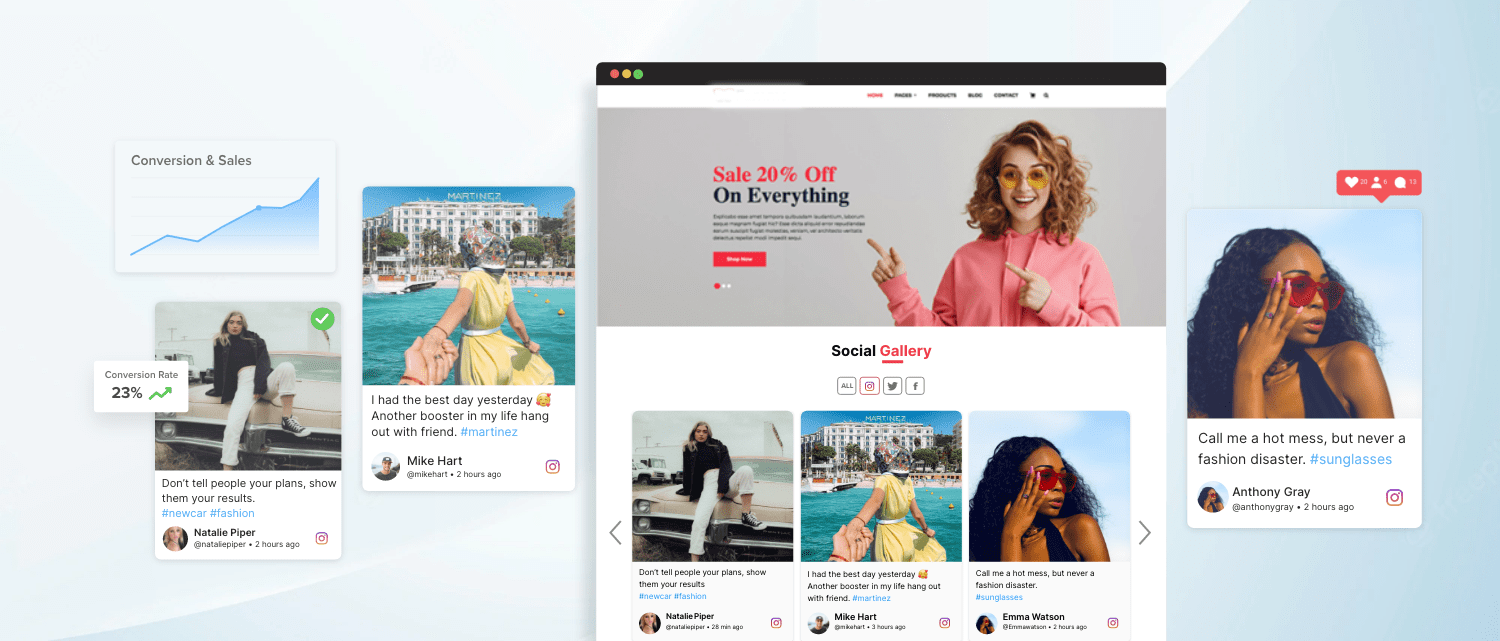
Let’s make your website fresh and engaging using Instagram widget for website. Yes, you read that right when you embed Instagram feed on website you let users interact with engaging content available on Instagram. Hence, you can divert the engagement from Instagram to your website and influence users to perform an action.
Many people use Instagram to find new products. About 35% of Instagram users have purchased something after seeing it on the app. Also, 72% of customers believe that looking at pictures of products on Instagram makes them more likely to buy those products.
| No Credit Card Required |
2 Methods to Embed Instagram Feed On Website
1. How to Embed Instagram Feed on Website with Tagbox
2. Embed Instagram Feed using the Instagram Embeds Option
Quick Guide to Embed Instagram Feed on Website!
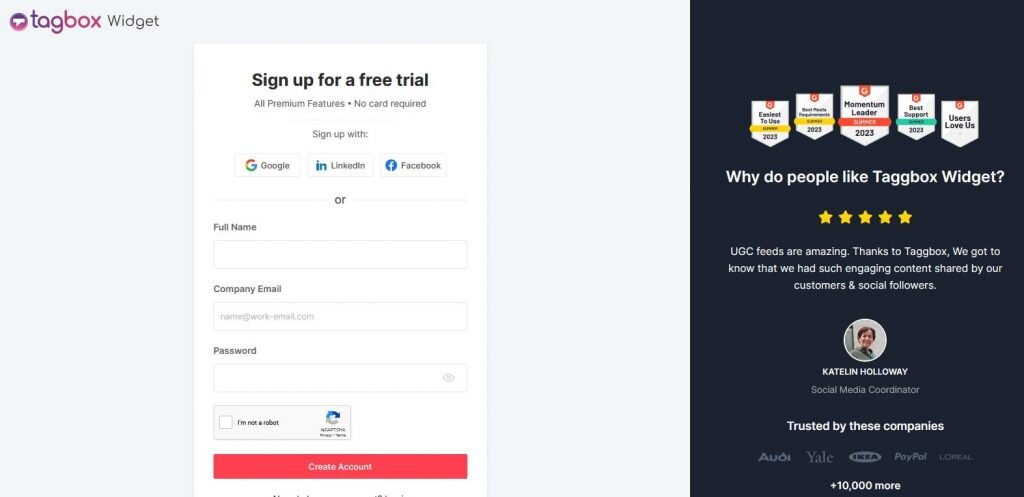
1. Login or Sign up with Tagbox
2. Click on ‘Add Social Feeds’ in the dashboard
3. Select ‘Instagram’ as the source
4. Now, add feed by entering any one of these ‘Hashtag(#)’, ‘Handle(@)’, ‘Stories(@)’, etc.
5. Now, click on ‘Create feed’ to connect your Instagram business account
6. Your feed is now ready
7. Click on ‘Publish’ and select your Website-building platform
8. Lastly, copy the embed code and paste it into the backend. Easy Peasy, right?
| No Credit Card Required |
How to Embed Instagram Feed with Tagbox
To quickly embed Instagram feed on any website and captivate your audience, a UGC platforms like Tagbox is highly recommended. We offer a range of features that can help you grab visitors’ attention with multiple feeds and influence users to make a decision.
We have created a tutorial for you to collect, curate, and embed Instagram feeds on any website simply and easily without any technical expertise or complexity.
Step 1: Create an Instagram feed widget

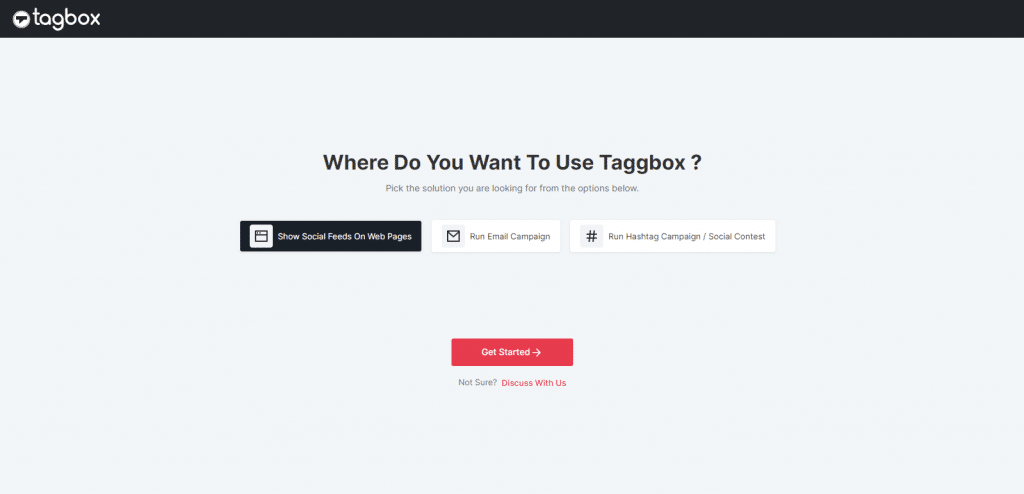
Step 2: Select Your Use Case
- After signing up you’ll see a screen where you can integrate Instagram feed on different destination. Here, choose Show Social Feeds on Web Pages.

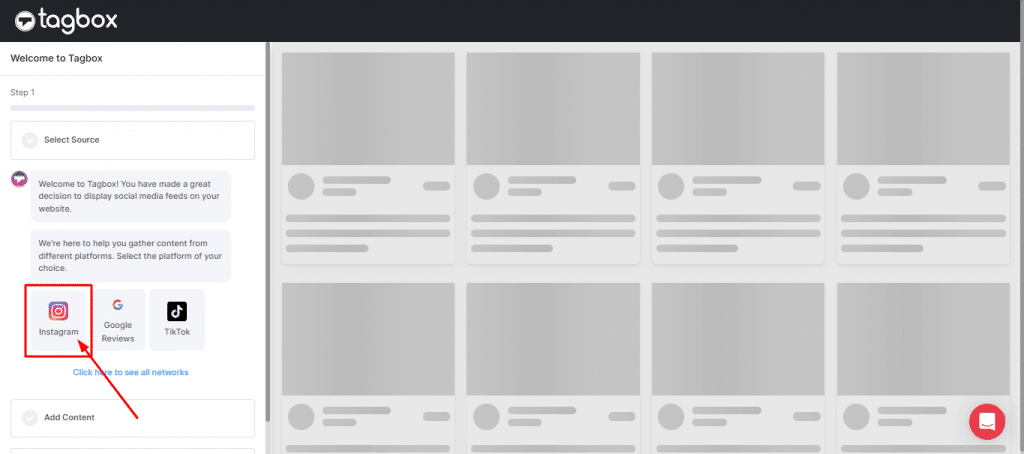
Step 3: Select Your Network – Instagram
- Select ‘Instagram’ as your source to collect Instagram posts.

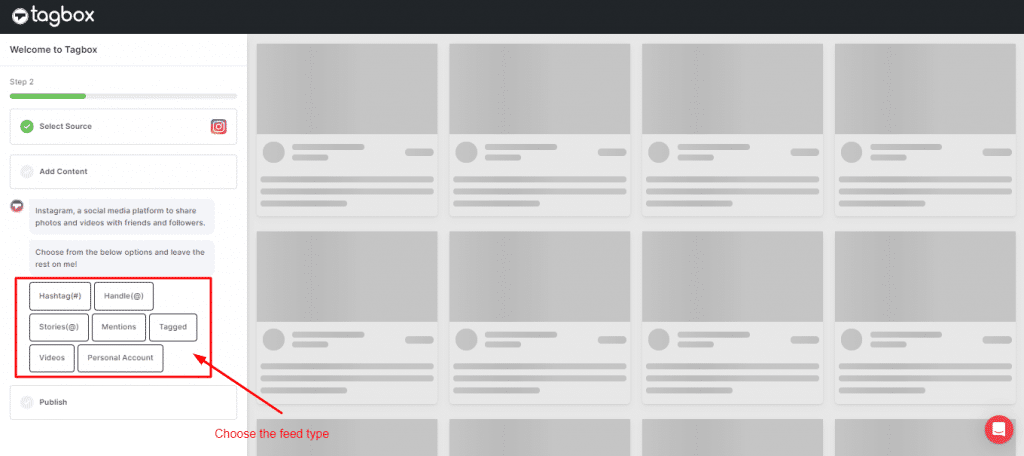
- Choose your feed type to collect those posts from Instagram.
What types of Instagram feeds can you embed?
- List of Instagram feed type:
- Hashtag (#) – Collects live Instagram hashtag feed on website.
- Handles (@) – Collects Instagram posts from the business profile.
- Stories – To embed Instagram Stories on the website.
- Mentions (@) – Aggregate Instagram posts where your brand has been mentioned.
- Tagged – Curate feeds where you have been tagged on Instagram.
- Videos – Aggregate all-format Instagram videos on the website.
- Reels – Check 🗹 the “Only Reels” option in the list below to embed Instagram reels on website.
- Personal Account – Collect Instagram-uploaded posts from your personal account.

- Choose your feed type and enter the input accordingly. Your Instagram Posts are now collected:

Step 3: Generate the Instagram feed embed code
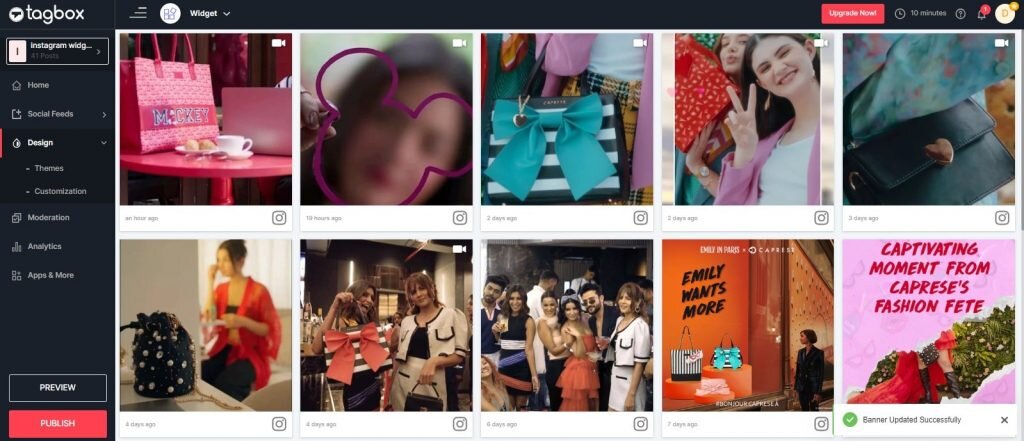
Once you get all your posts and are done with all the moderation and customization, follow the below-given steps to get the Instagram profile or page feeds embed code that you can use in your website code to embed Instagram feed on website.
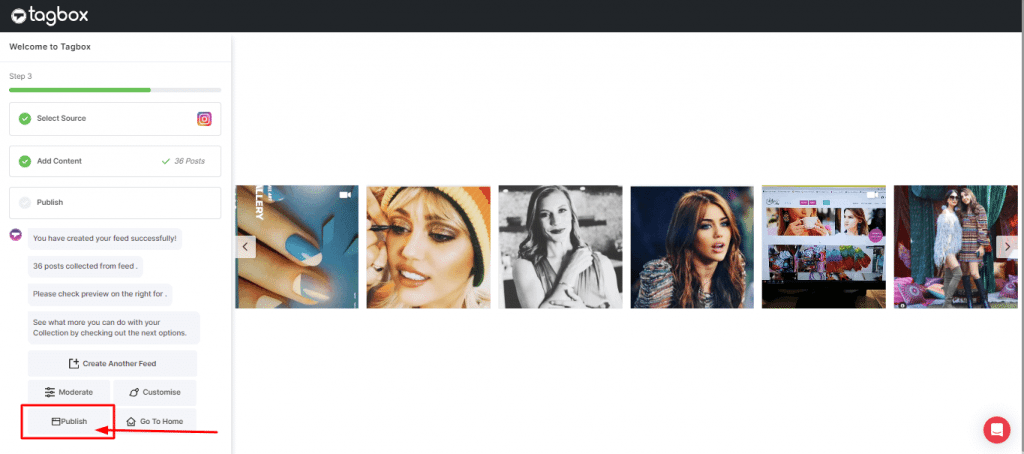
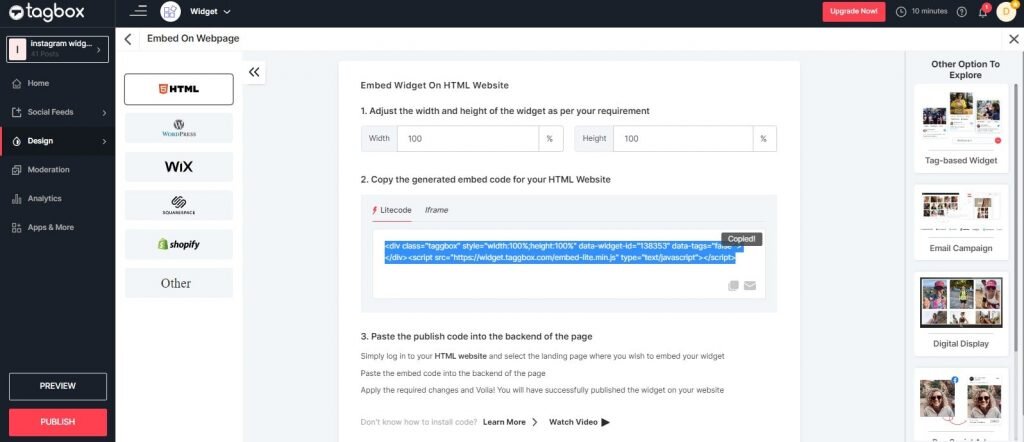
- Click on the Publish button on the widget editor screen.

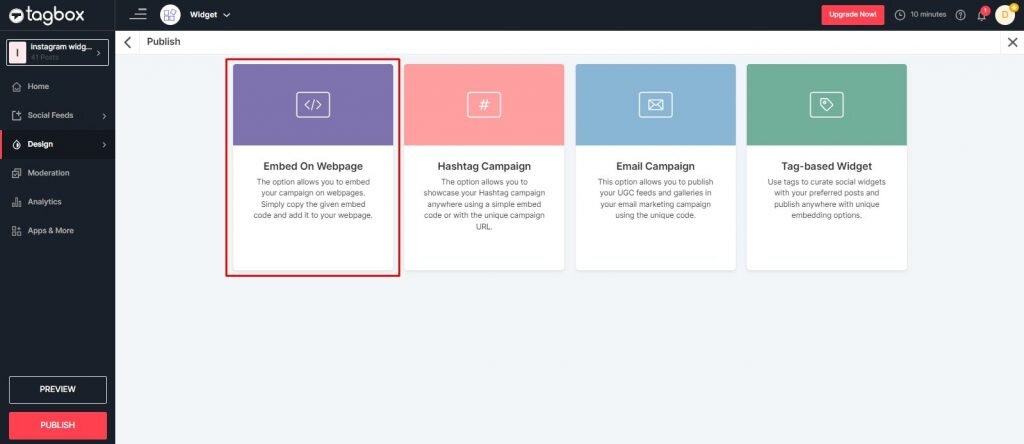
- Select the “Embed On Webpage” option to embed Instagram feed on website.

- Now, choose your Website Building Platform like (HTML, WordPress, Wix, Shopify, Weebly, Squarespace, etc.)

- Customize the height and width of your widget and copy the generated embed code. Now you have successfully generated & copied the “Instagram Feed Embed Code” for your website CMS. Follow the below-given steps to show your Instagram feed on your website builder.
Step 4: Add Instagram feed on website with embed code
- Log in to your website and go to the backend or editor section of the page where you want to embed Instagram post.
- Paste the copied Instagram embed code from the Taggbox Free Website Widget to the body of your page and publish/update the changes.
- You will have successfully embedded Instagram feeds on the website.
| No Credit Card Required |
How to Embed Instagram Feed on Different Website Builder?
Here are the step-by-step solutions for all popular CMS platforms, so you need not worry about missing out. Explore Now!
How to embed Instagram feed into HTML?
HTML is a well-organized website platform trusted widely by businesses and brands. It seems like you’re one of them. Want to give more to your website visitors so that they stay longer and increase your website’s dwell time?

Well, here are some easy steps you can follow to embed Instagram feed on website HTML code:
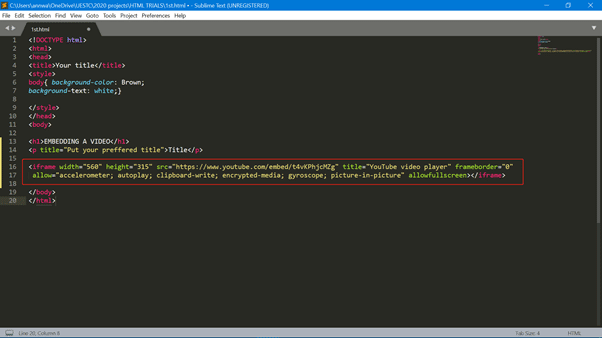
- Log in to your HTML website and choose the landing page where you want to add an Instagram feed widget.
- Paste your copied “Instagram feed HTML code” into the page/blog/sidebar section.
- Apply the changes and Tada!! You will have successfully embedded Instagram widget on the HTML website.
How to insert Instagram feeds into WordPress?
WordPress is the perfect platform for designing futuristic web pages that have their uniqueness. If you are someone who likes giving unique content to your website visitor, then embedding Instagram posts can be the perfect solution for you.

Here are some steps you can follow to embed Instagram feed on WordPress site:
- Log in to your WordPress website.
- Select and edit the web page where you want to embed Instagram feeds gallery.
- Select the Pages > Add New Page Section from the Dashboard in the 6.0 and above versions of the WordPress editor.
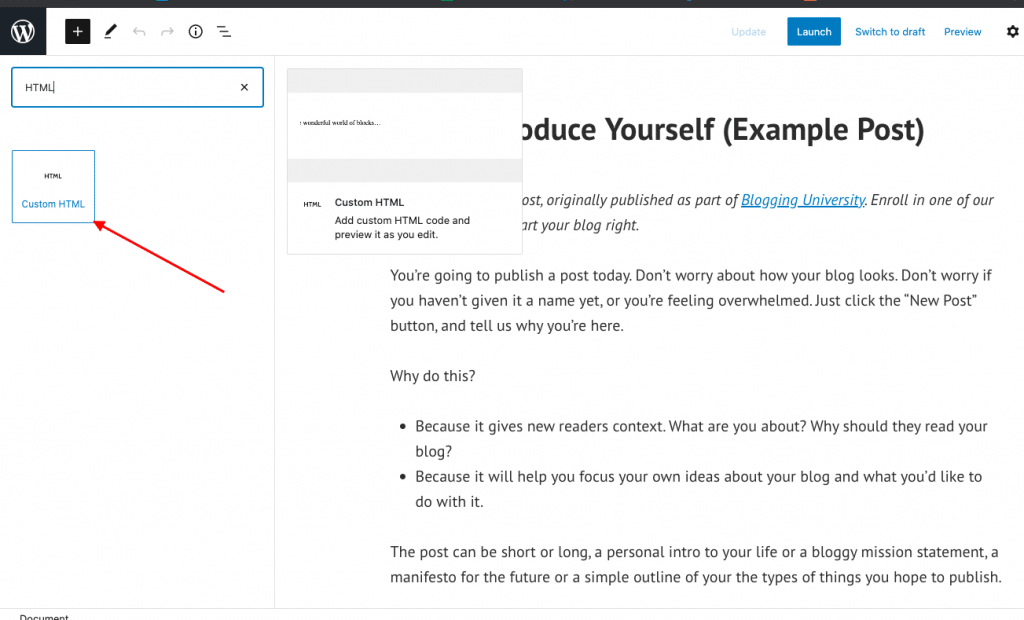
- Choose the (+) button, select the custom HTML option, paste your Instagram embed code, and apply changes to display the Instagram gallery on the website.
Check the full tutorial for all versions of WordPress to embed Instagram Feed On WordPress.
How to embed Instagram feeds on Squarespace?
Squarespace is a unique website builder and a preferred choice for businesses who aren’t afraid to experiment with all the templates Squarespace provides.

Adding Instagram feeds to your Squarespace website will be the perfect visual aid for your website visitors and keep them hooked for longer. Here are the steps you can follow:
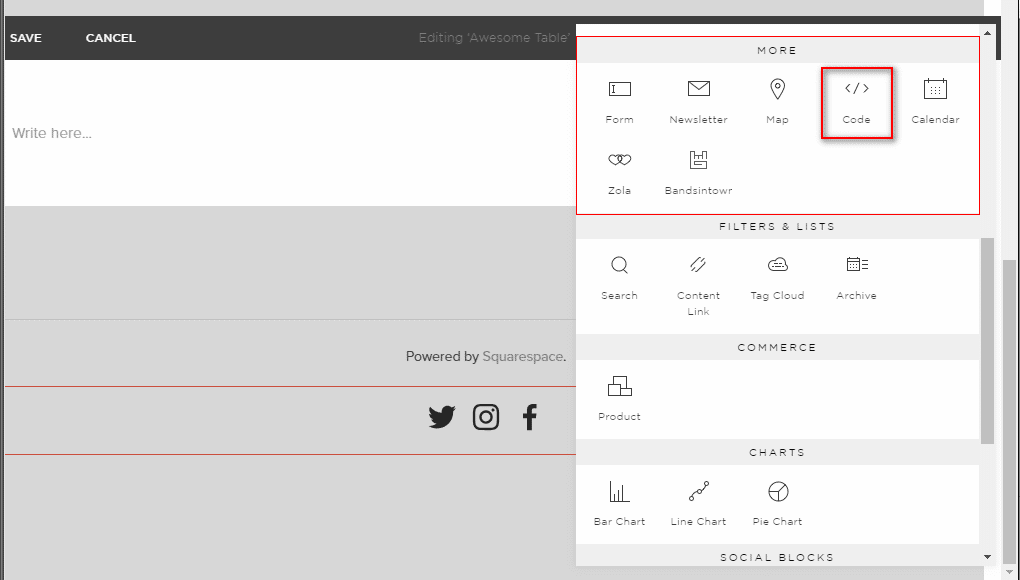
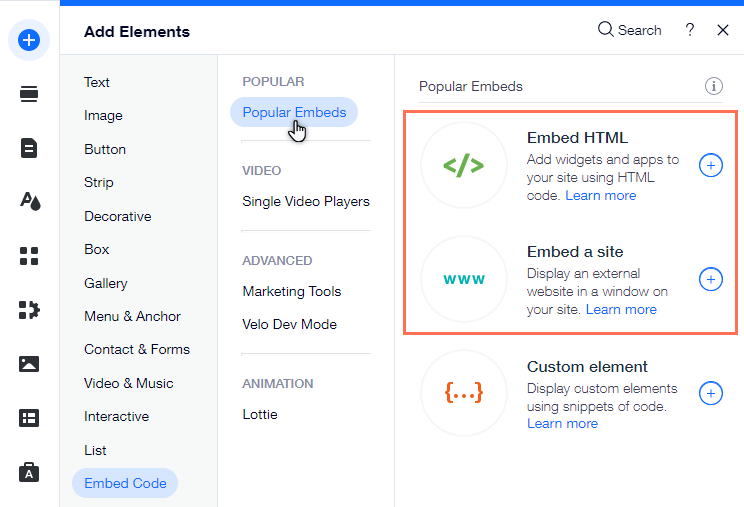
- Open a page or post editor and click “Add Block”.
- Select embed from the menu and click the </> icon in the URL field.
- Now paste your Instagram photo gallery embed code on that box and click set.
- Once done, click Apply to publish your changes.
Complete guide to add Instagram feed to Squarespace website.
How to add Instagram feeds to Wix website?
Wix is the foremost choice for businesses who prefer websites created entirely by them, as Wix gives users the freedom to design and develop their web pages the way they want.

Here, follow these simple steps to embed Instagram feeds on Wix Website:
1. Embed Instagram Feed on Wix with the Classic Editor
- For classic editor follow the below steps to embed an Instagram feed on Wix website.
- Click on “+”.
- Choose the “Embed a widget” option from the available list.
- On the page, you have the option to adjust the height and width of your widget depending on the page layout.
- Click “Enter code”.
- Paste the embed code in the Wix Editor.
- Tap “Update” and your Instagram feed will appear on your Editor page.
- Click on the “Publish” button to finalize your changes.
Well, that’s it. Your Instagram feed is live on your Wix website.
2. Embedding an Instagram Feed on Wix with the ADI Editor
- While working with the Wix ADI editor there are a few steps changed. Let’s look at them.
- Click on the “+” icon.
- Select the section where you wish to embed the Instagram feed.
- Select “HTML Embed” on the left.
- Choose from the in-built templates, and edit the default content there.
- Click on the “select” button appearing next to HTML
- Select the “website” option here instead of the Instagram feed embed code.
- Add the preview URL of your feed, and adjust the width and height of your feed display.
- Now, tap on the “Publish” button to make your feed functional on your Wix website.
| No Credit Card Required |
How to embed Instagram feed on Weebly?
When you display visually appealing Instagram content on your Weebly website, you receive some astonishing visual marketing benefits for your eCommerce website.

Don’t look anywhere else, as we have put together a few simple steps to embed an Instagram post on your Weebly website effortlessly.
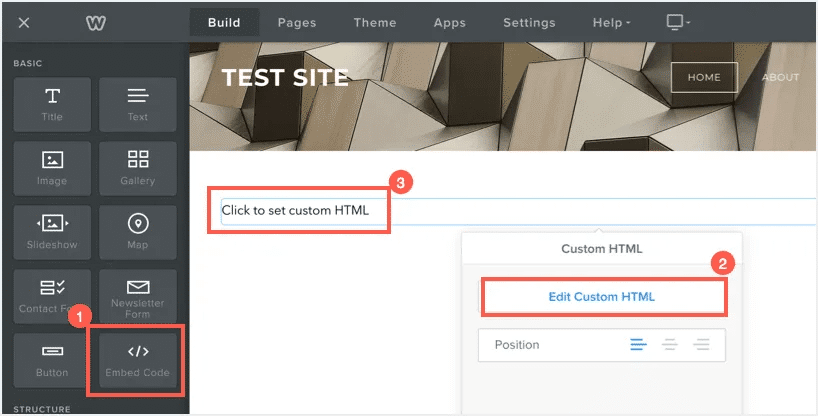
- Find the “Embed Code” element (in the menu on the left-hand side of your screen)
- Drag and drop the Embed Code element on the page where you want to attach feeds from Instagram to the Weebly website.
- Click on the HTML box and choose the Edit Custom HTML option.
- Paste the Instagram feed embed code to display the Instagram feeds Weebly Website.
How to integrate Instagram feeds into the Shopify store?
Shopify is the perfect website for businesses looking for a seamless platform to create a free e-commerce website to reach a larger audience.

Add Instagram feed on the Shopify store to engage your website visitors and increase conversion rates.
- Click on Online Store under the Sales Channels section. You will see a drop-down list in the sidebar; select the Themes option
- On the right-hand side of the screen, you will find an Action button on your current theme
- Click that Action Button and choose Edit code from the drop-down list.
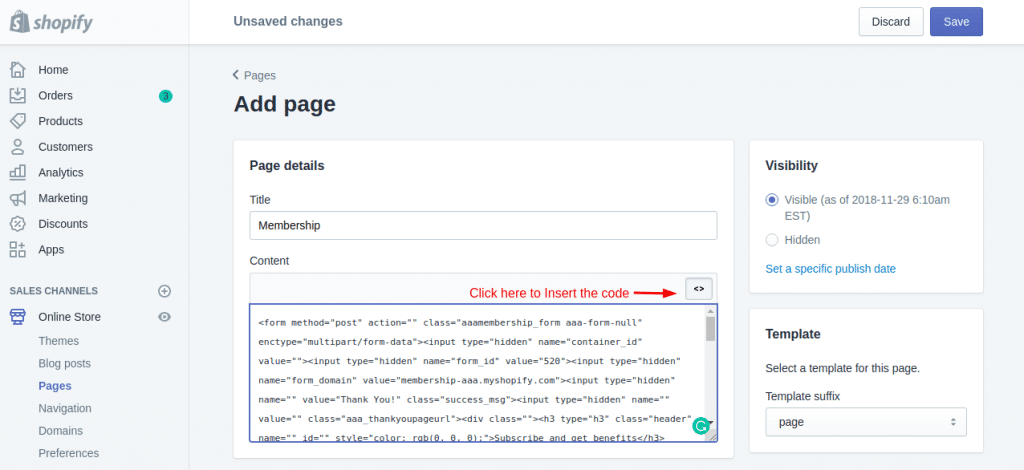
- Select Layout/Templates/Section (Eg: For Homepage – Index. liquid) where you want to embed Instagram profiles or page feeds
- Paste the copied code of the Instagram post and click on Save.
How to embed Instagram feed on Google sites?
Google sites have made website making easy for users. You only need to drag and drop the content to the location where it is needed; you don’t require a web developer, a website designer, or any other coder. You may create team webpages, public-facing websites, internal project centers, and much more.

Brands find it to be incredibly significant due to the numerous advantages and responsive feature that allows customers to access the Google site even with a smartphone. Now let’s see how you can embed Instagram feed on your Google sites.
- After you have created your feed, copy the code generated.
- Open your Google Site Account and log in.
- Choose the page where you want to embed your Instagram Feed Widget on the right side. (Let’s suppose we can choose the Contact page.)
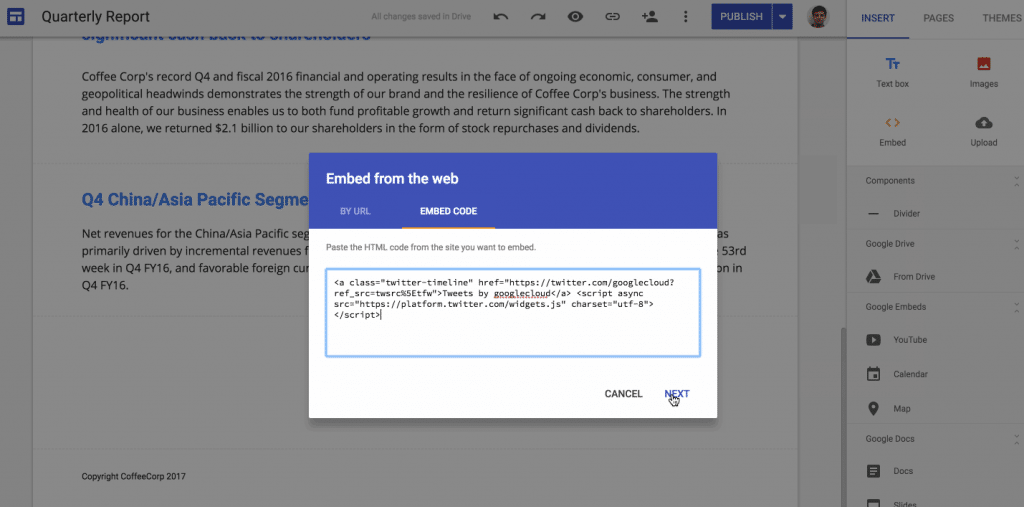
- Choose the INSERT tab and the > Embed Option on your dashboard.
- When the pop-up box for embedding from the web appears, choose EMBED CODE, paste the embed code, and then click NEXT.
- The widget will now be displayed as a preview on Embed retrieved from the web pop-up form.
- Click the INSERT Button to Incorporate the Instagram posts on your Google site web page.
| No Credit Card Required |
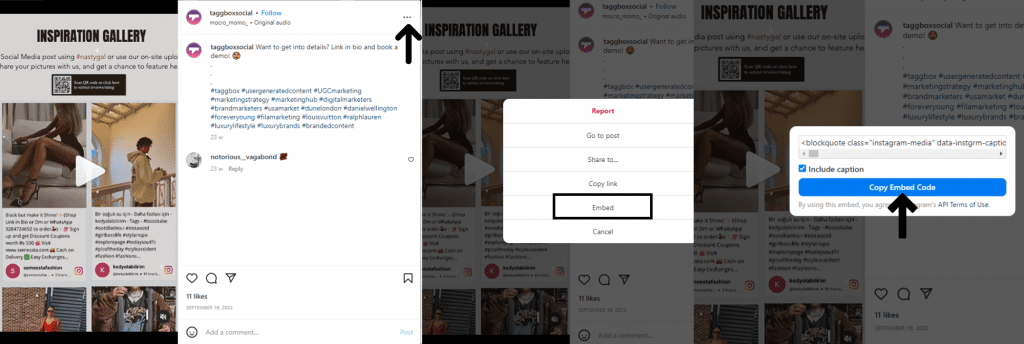
Method 2 – Embed Instagram Feed On Website using Instagram (Manually)
It may come across as a surprise to you, but Instagram itself offers users to embed Instagram feed on their website. Instagram allows users to display content (for example Post, Video, Reel) on any channel like blogs, articles, landing pages, etc. For this to work, note that you have an open account, and ensure that your Embeds settings are turned on as well.
The only limitation is that you can only embed one post at a time, unlike other embedding tools that allow you to embed an entire Instagram visual gallery to your website.
So, if you want to embed an Instagram post on your website using iframe code, then follow these simple steps with ease:

- Open Instagram.com on the browser
- Go to the Instagram feed you want to embed on your website
- Click on the three dots (…) at the post’s top right corner
- Click on the Embed option to generate the HTML embed code
- Copy & Paste the iframe Instagram feed embed code into the editor of the webpage where you want to show Instagram feed on website
- For example, to embed Instagram Photo on WordPress page, add “Custom HTML” block, and paste in the embed code. That’s it!
The options with Instagram’s embedding are limited. You can only insert one post at a time. It does not have any unique functionalities like customizations, content moderation, performance analytics, real-time content updates, interactive design, etc., to align with the website’s layout. Also you can only embed Instagram post from public account.
Need a responsive theme to display visual content? Try the gallery theme to entice your users in a blink.
Over to you
Without a doubt Instagram is one great marketing tool- From audience to boost your sales to user-generated content for building trustworthy relationships you get it all here. As this platform is constantly changing, your business needs to adapt quickly to these changes. This way, you can improve your customers’ website experience in a more efficient manner.
By embedding your Instagram feed on website you can increase conversions by making your brand look credible. With Taggbox you can embed multiple feeds on one single page with quick uploads and even track the performance in term of engagement and sales.

Collect, moderate, and add Instagram feed on any website to increase social proof and authenticity
Signup, its FREENo Credit Card Needed.
FAQs
To embed your Instagram feed for free, you can use the Taggbox Widget tool that will help you collect, curate, and display content on the website using a unique hashtag(#), handle(@), videos, reels, stories, mentions, tagged, etc. You can simply embed the generated Instagram feed embed code into your website pages.
Go to Instagram and select the post you want to generate the embed code for then click on the three dots for more options. Now, select embed option to generate the embed code for Instagram feed. If you wish to embed multiple Instagram posts then sign up for tagbox Instagram aggregator and collect all of your posts.
Tagbox offers a seamless solution to embed an Instagram feed on website in few clicks. Once you have collected & curated a widget using Tagbox, you need to select your CMS platform from available options on the dashboard. Then, it will generate a unique HTML code that you can copy and paste on the backend of your website where you want the Instagram feeds to appear.
Yes, Taggbox has an exclusive plugin for WordPress sites that you can find on the WordPress dashboard by searching "Taggbox" from the plugin section. Once you add a plugin to your WordPress dashboard, it will help you easily add Instagram feed widget to your WordPress website.
You can show Instagram feeds on multiple pages of your website. Be it on the footer, the sidebar, the header, homepage, blogs, or any desired web page. You just need to copy and paste the embed code on the backend of your website where you want your Instagram feeds to appear.
Yes, Taggbox offers you a custom post feature to add specific posts with just a few clicks. Log in to Taggbox account > Go to Apps & More > Select “Custom Post” > Add the Post URL > Click “Create Post” button. Your particular post from your feed will display automatically.