Google sites have made website making easy for users. You don’t need a web developer, a website designer, or any other programmer; all you need is to drag and drop the content wherever you need it. You can build internal project hubs, team sites, public-facing websites, and much more.
With so many benefits and the responsive feature which enables the users to access the Google site even with their smartphone, brands find it very impactful. Do you know how you can make it more impactful and engaging? Read this quick tutorial to understand how to embed Instagram feed on Google Site.
Try Taggbox Widget – Start Your 14 Days Free Trial
To create and embed Instagram feeds on Google Sites, you need to follow the step-by-step guide given below-
Add an Instagram Feed On Google Site
1. Login or Sign-Up to Taggbox Widget

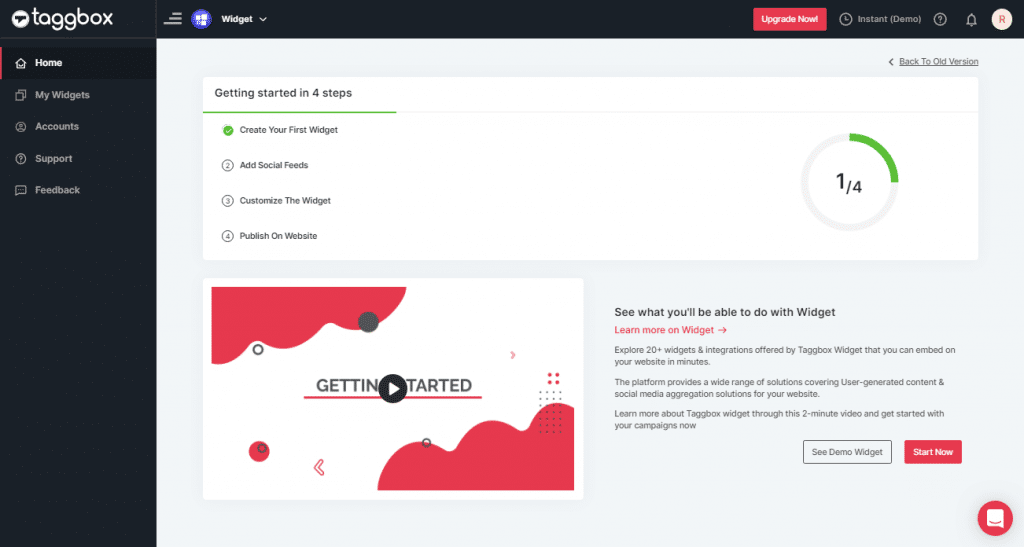
2. You will be redirected to your Taggbox Widget Dashboard

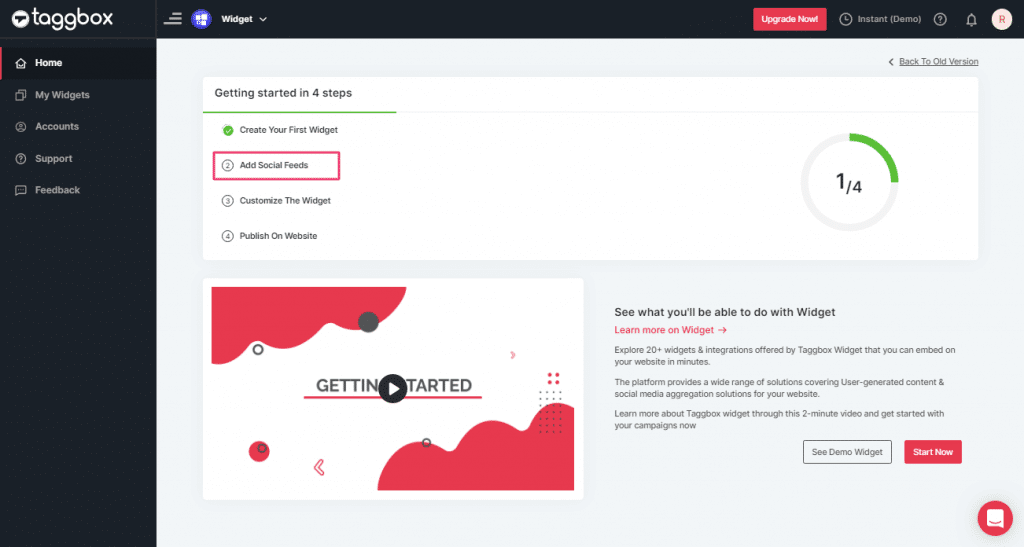
3. On the dashboard, click on Add Social Feeds to add Instagram Feeds on your widget.

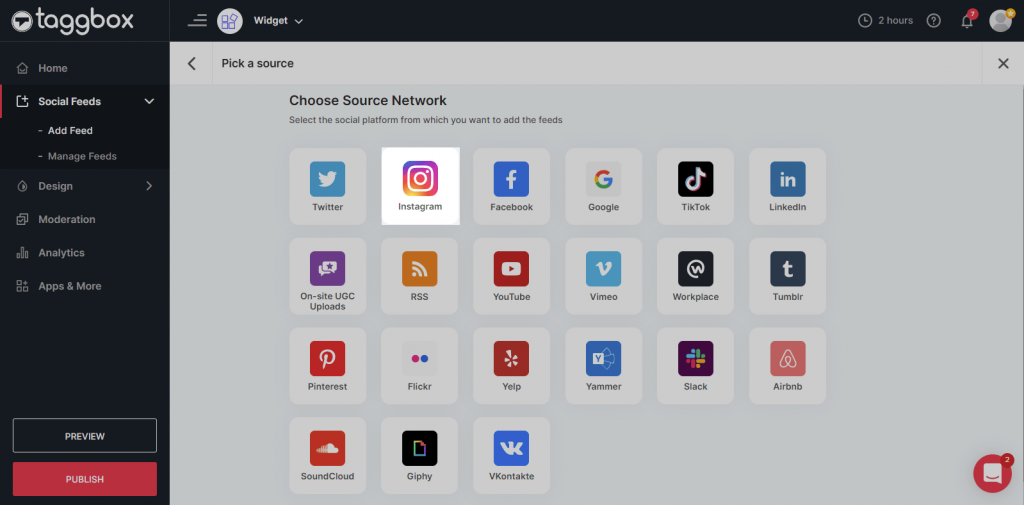
4. In the pop-up “Pick a source“, select the “Instagram” as a source of aggregating feeds.

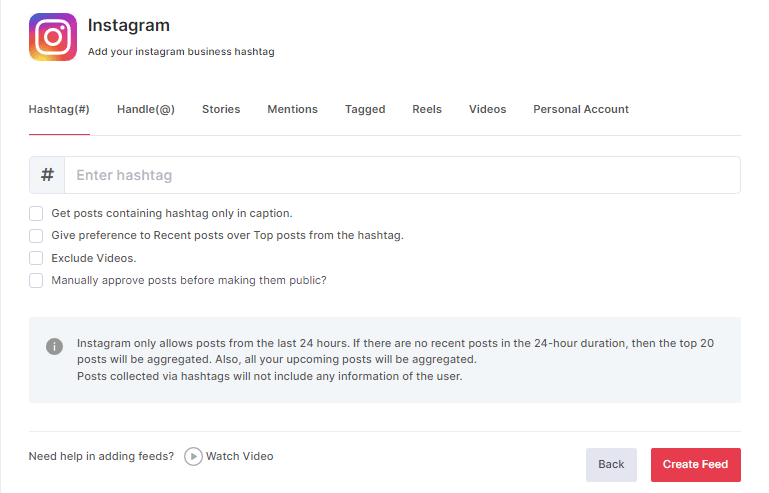
Choose from the below option –
- Hashtag (#) – To fetch Instagram feeds using hashtags(#).
- Handle (@)- To fetch feeds from a profile account.
- Reels – Click on “Reels Only” checkbox to fetch Instagram reels
- Stories- to fetch your profile’s Instagram Stories.
- Mentions- To fetch feeds in which your account is mentioned on Instagram Posts
- Tagged- To fetch feeds in which your profile is tagged on Instagram Posts.
- Personal Account – Collect posts from your personal account.
- Videos– To aggregate IGTV videos.
6. Click the “Create Feed” button to start the processing of embedding Instagram feeds according to your selection.

If asked complete the required authentication to fetch the feeds.
(Note: The Email Id you log in with on Facebook should have an Instagram account too because you know Facebook owns Instagram).
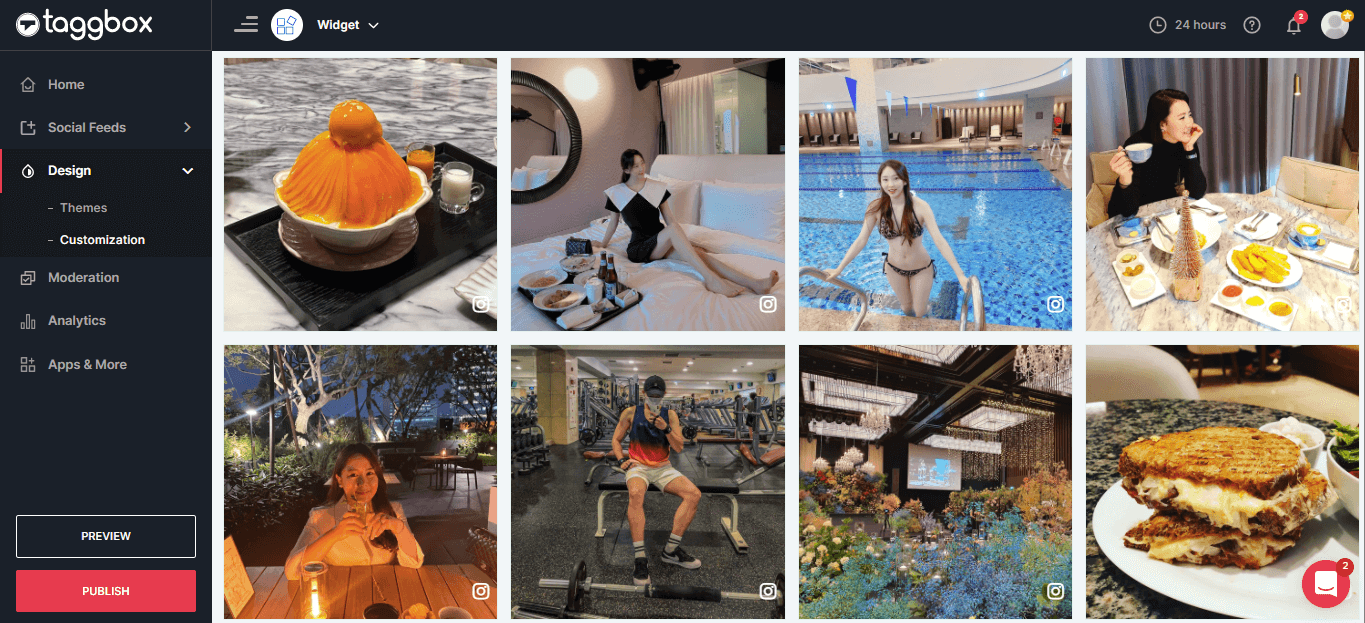
On successful authentication, in a short matter of seconds, your feeds will be displayed on Taggbox Editor.
Generate Instagram Feed Embed Code For Google Sites
To embed Instagram feed on Google Site you need to follow below steps–
1. Click the “PUBLISH” button on the bottom-left of the screen, You can also see the “PREVIEW” of how your feeds gonna looks like.

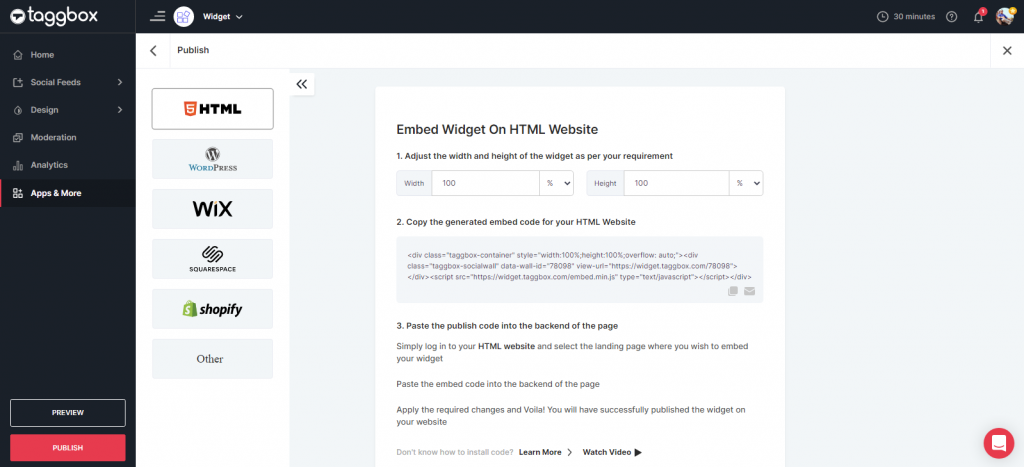
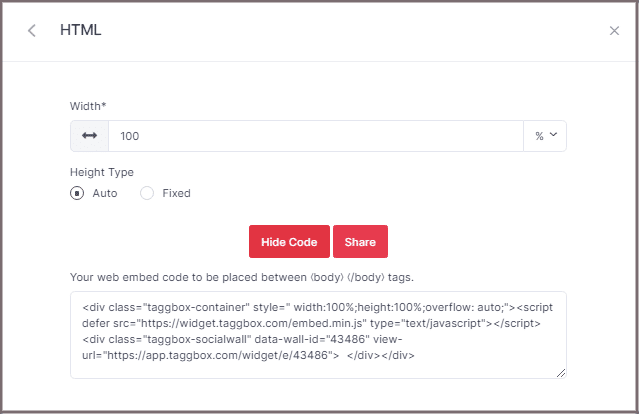
2. On the dialog box of “Choose Your Platform,” select the “HTML” logo to generate code for the Google Sites.

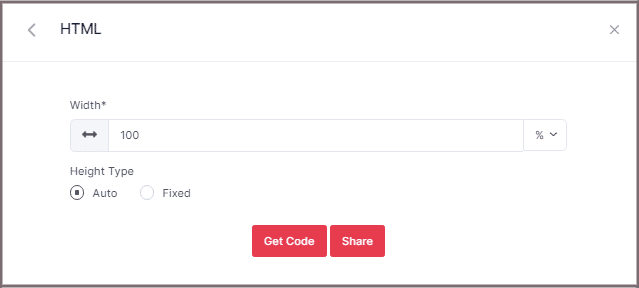
3. Set width and height type as per your requirements.

4. Click on Get Code. Copy the generated code and follow the below steps:

Add Instagram Feed On Google Sites
Follow these step to Embed Instagram feed from Taggbox Widget Editor to Google site.
1. Log in to your Google Site Account.
2. On the right side select The page where you want to Embed your Instagram Feed Widget. (Let’s suppose we can choose the Contact page.)

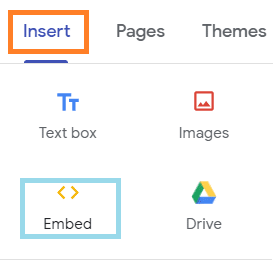
3. On your dashboard, Select the INSERT tab and then select <> Embed Option.

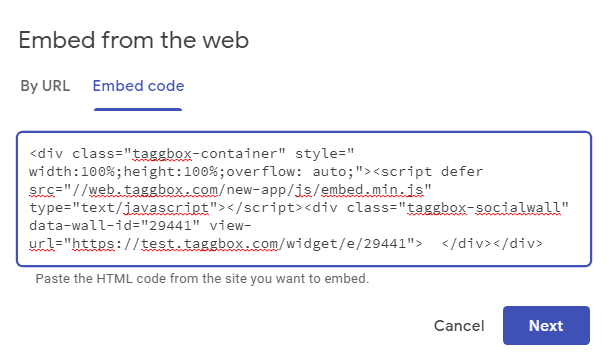
4. Embed from the web pop-up appeared form select EMBED CODE, paste the embed code and click on NEXT.

The widget will now be displayed as a preview on Embed fetched from the web pop-up form.
5. Click on INSERT Button to Integrate the Instagram Widget on your Google site web page.
Your Instagram widget will now be displayed as a preview on your Google site web page.

Google Site editor dashboard Where you can resize the Instagram widget and also moving it to a different area on your web page.

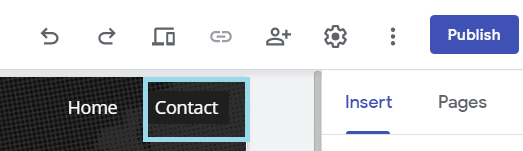
6. Click to the Publish button on the right side of the dashboard.
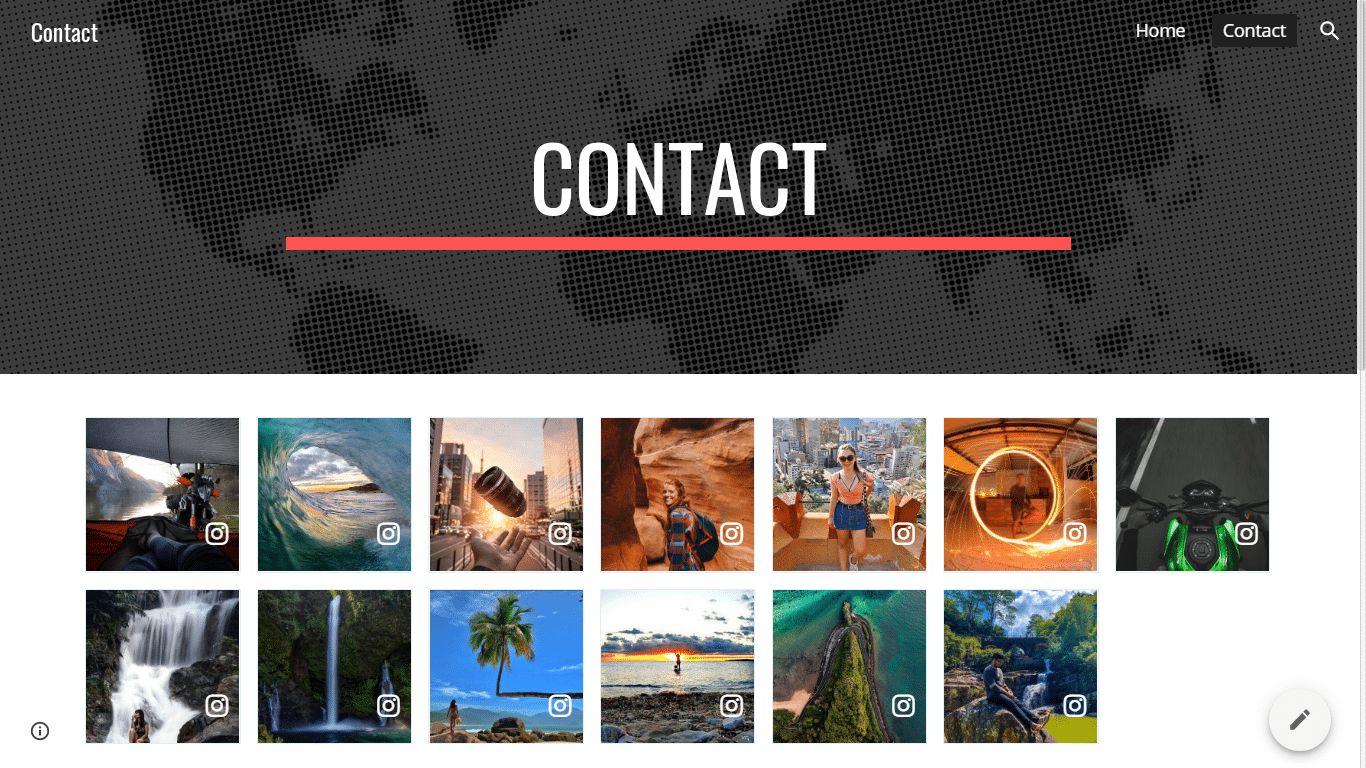
Instagram widget will now be displayed as follows on your Google site.

Great! You have successfully embedded Instagram feeds on your Google site.
Try Taggbox Widget To Embed Instagram Feed On Google Sites – Start Your 14 Days Free Trial
If you have any questions or need help, please Contact us or write us at [email protected].