Instagram stories, the very own feature of Instagram is the most trending organic promotional tool for all online brands and marketers. Launched in August 2016, Instagram stories now engage around 500 million Instagrammers monthly.
In this blog, we have discussed what exactly are Instagram story, their benefits, and how can brands embed Instagram stories on websites.
So, let’s dive in.
Embed Instagram Stories On Your Website For Free
To make the embedding process simpler for you, we have curated a 4 step guide explaining how you can create & embed Instagram profile stories hassle-free without any technical expertise or complexity.
Step 1: Add Instagram Stories with Taggbox Widget
Step 2: Connect To Instagram
Step 1. Create/Add Instagram Stories with Taggbox Widget
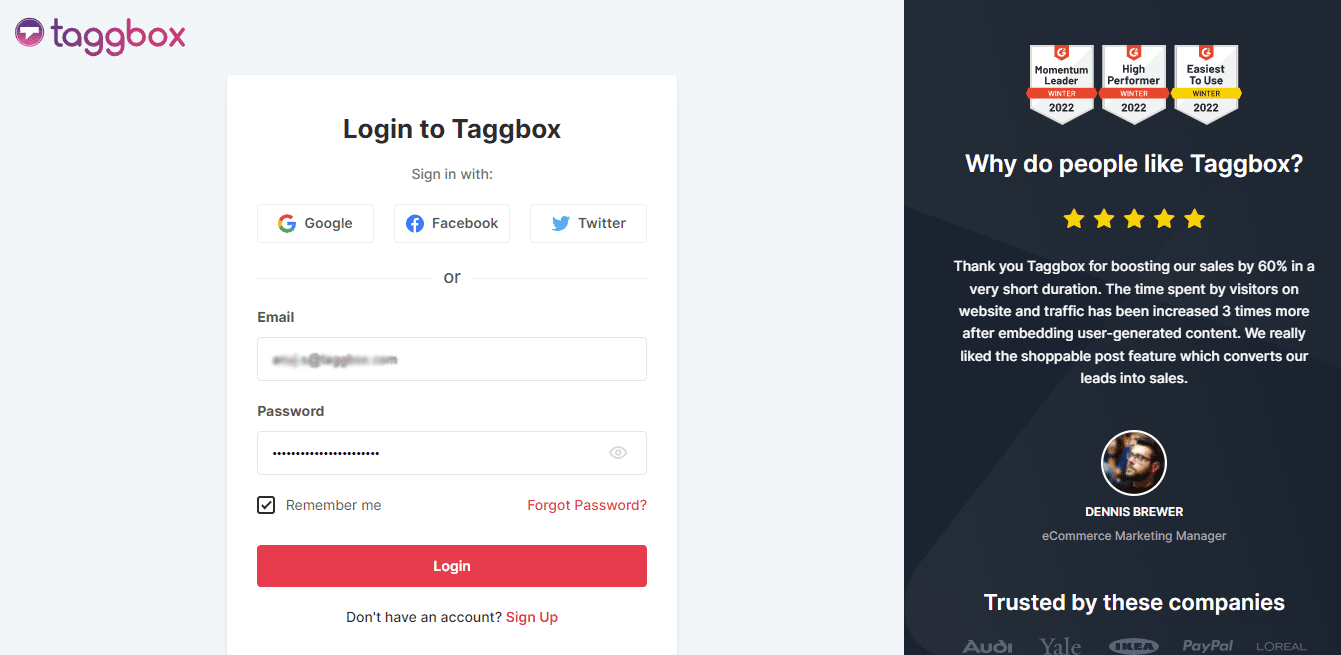
1. Create a free Taggbox Widget account, or you can Log in to your existing account.

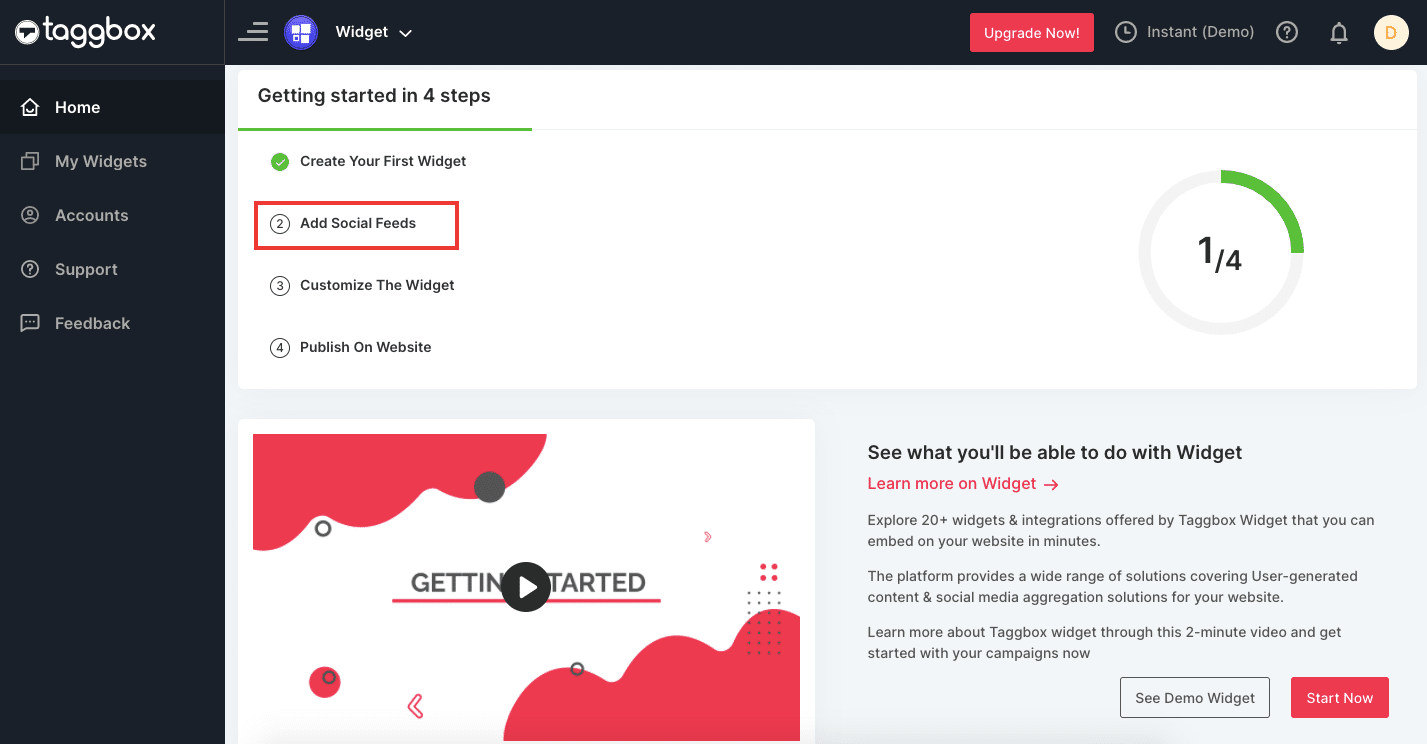
2. Now in the dashboard, click on the “Add Social Feeds” option to get Instagram stories on your widget.

3. After you’ll click on the Create widget, a pop-up displaying all the major social media platforms will appear. Here you can select Instagram as a source.

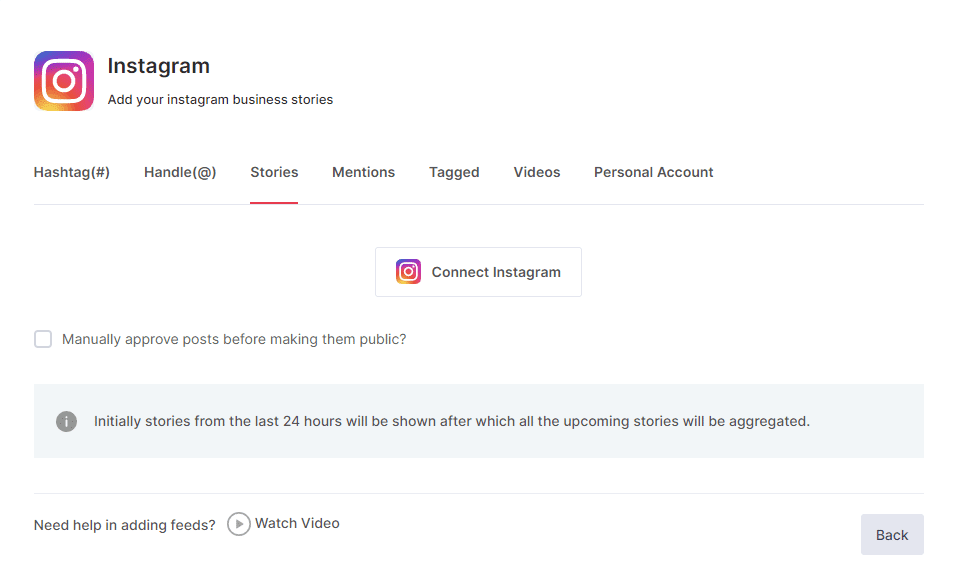
4. Now choose Instagram Stories & click on “Create Feed”.

Step 2. Connect To Instagram
1. You will be redirected to the secure authentication process the moment you click on the “Create Feed” option.
2. Fill in all the required credentials of your Instagram Account.
3. Your Instagram stories will appear within a few moments once the connection gets created.
Step 3. Generate Embed Code For Instagram Stories
Follow the below-given steps to get the embed code to show Instagram stories on website.
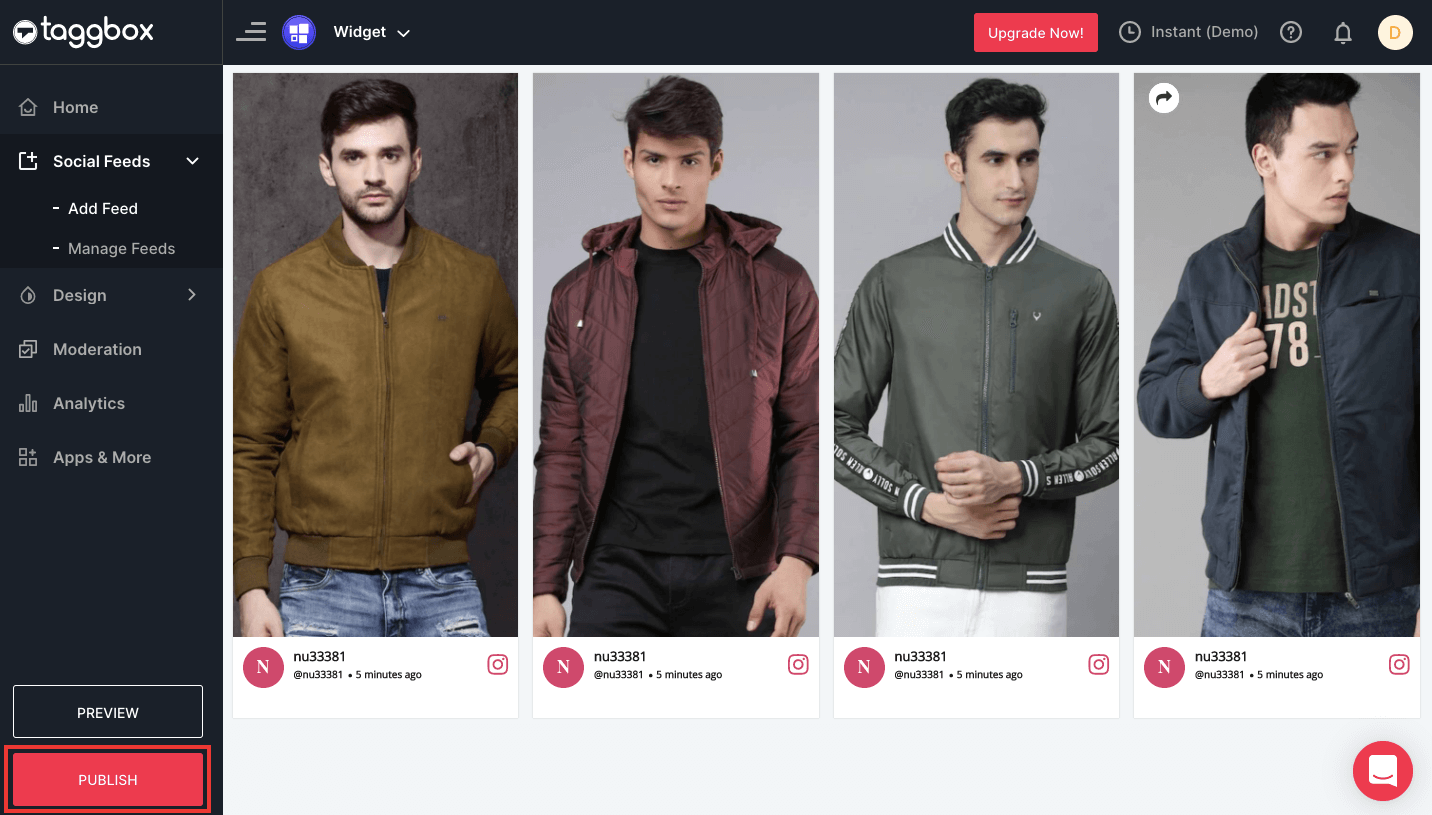
1. After you have completed step 2, go to your Free Website Widget editor.
2. Once you click on the “Publish” button, here select Embed On Webpage option to generate Instagram story embed code.

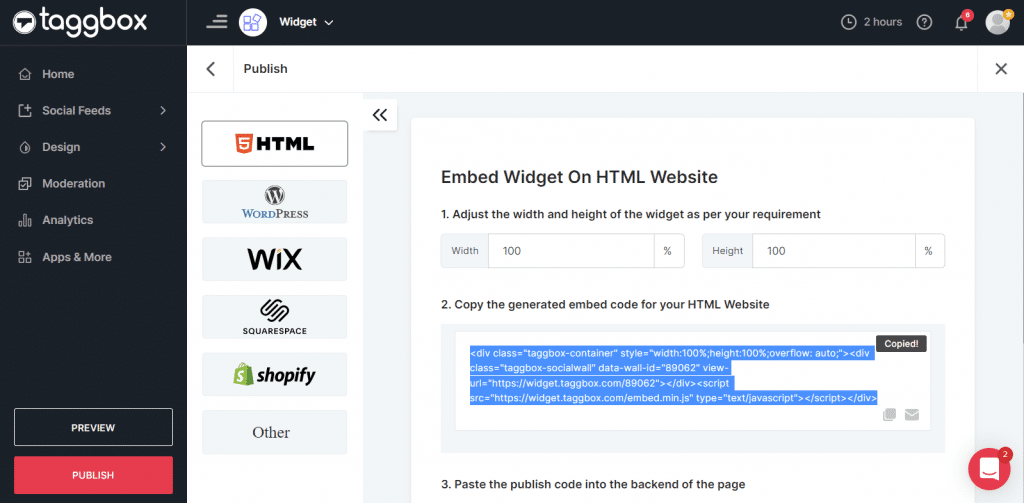
3. Choose your Website Building Platform as per your requirement such as HTML, WordPress, Wix, Shopify, Weebly, Squarespace & more, and set the height & width of your widget as per your requirements.

4. Now click on Generate code to get the embed code.
Now you have successfully generated an Embed Code for Instagram stories.
Get Instagram Stories On Your Website with Taggbox
Try the performance-driven Instagram stories widget now!
Step 4. Embed Instagram Stories On Any Website Now
1. Log in to your website and go to the backend of your webpage where you want to display Instagram stories on website. Be it blogs, footer section, sidebars, homepage, or any other page on the website.
2. Paste the copied code from Taggbox Instagram Widget to the <body> section of your page.
3. Publish/Apply to save the changes.
[Optional] Apply Story Theme
Brands and marketers can now display their curated Instagram stories on website in a way that will exactly look like stories embedded on it.

With this theme, you can even display user-generated content on your website in the form of stories to engage a wide range of customers visiting the website. It can be embedded anywhere on the website and looks exactly the same as curating Instagram stories and displaying them. All you need to choose the theme from the list of different themes and apply it.
Add Instagram Stories To Your Website-Building Platforms
Follow these steps to display Instagram stories on any of your chosen website-building platforms, including HTML, WordPress, Shopify, Wix, Squarespace, and more.
How to Embed Instagram Stories on HTML?
1. Choose HTML as your website building platform and copy the generated embed code.
2. Now login to your HTML website, and open the page where you want to embed stories.
3. Paste the generated embed code on the webpage where you want the Instagram stories widget to appear and save the changes.
You have successfully embedded stories on HTML website
How to Embed Instagram Stories on WordPress?

1. Choose WordPress as your website building platform and copy the generated embed code.
2. Log in to your website. Then select and edit the web page where you want to embed Instagram stories.
3. Now select the Pages > Add New Page Section from the dashboard in the WordPress 5.0 editor.
4. Again choose the + button & select the custom HTML option.
5. Paste your copied code into the editor section of WordPress and apply changes to display Instagram stories on WordPress website.
How to Add Instagram Stories to Shopify Website?

Last but not least, Shopify is the best platform for an e-commerce business, and many small & big sizes brands are leveraging it.
1. Log in to your Shopify account and under the Sales Channels section click on Online Store.
2. Select the Themes option from the drop-down list in the sidebar.
3. Click on that Action Button that you’ll find on the right-hand side of the screen. Choose Edit code from the drop-down list.
4. Select Layout/Templates/Section where you want to display your Instagram stories on website.
5. Paste the Copied Code of Taggbox and Click on Save.
Benefits of embedding Instagram Stories on Website
Being one of the new organic promotional tools for brands and digital marketing companies, Instagram Stories has a disadvantage that is they can’t be archived and therefore disappear in 24 hours.
But with the help of social media aggregator tools like Taggbox, you can sync your Instagram accounts, automatically archive your Instagram stories and display them on your website.
So, here are the benefits that come with adding Instagram Stories to website.
• Enhance Your Instagram Story Reach
Your Instagram stories get new meaning as soon as you embed them on your website and the new users who don’t follow your account might do it stay updated. So focus on creating engaging & attractive content to expect a greater return on the content production.
• New Form of Advertising
If you want to promote the Instagram stories, you can generate a code, send it to any third party, and display the stories as an advertisement. In short, embedding Instagram stories on website help your brand to gain a new format for content publishing.
• Re-use Your Instagram Stories
As per the current social media marketing scenario, Instagram Stories can be considered as the king of all the other content formats. This is because they offer endless creative as well as digital interaction opportunities with a large number of audience.
• Cost and Time Effective
By embedding Instagram stories, you can see your latest stories on your website and boost their exposure beyond Instagram. By syncing your website with your Instagram handle, you not only save your precious time but also the expenses of the manual resources.
BONUS: Add Shoppable Links To Instagram Stories
Taggbox Commerce offers you the opportunity to turn your Instagram stories into Shoppable stories by creating and sharing the Shoppable Instagram & UGC gallery link to your stories.
Create your Shoppable gallery, generate a unique URL, and share it in stories to attract more traffic, increase conversions, and boost revenue along with a simple and quick social shopping experience.
Also Read – 5 Easy Methods To Save Instagram Stories
THE TAKEAWAY
If simply put, embedding Instagram stories on your website lets you unlock the door of diverse opportunities & benefits for your business including an increase in audience engagement, brand awareness, build trust & loyalty, boost conversions & sales, etc.
Give Taggbox a Try – it’s free for 14 days!
Curate Stories, Engage People
FAQs
A feature within Instagram called an Instagram Story enables users to share content that automatically vanishes after 24 hours. By design, they are quick, memorable, and entertaining and appear in a vertical look. Users can add elements like GIFs, music, stickers, etc., to make their story more engaging.
When you share a Story, a vibrant ring surrounds your profile picture to let your followers know they may tap it to see what you've just posted.
Yes, you certainly can! You can choose any of the two options below:
- Use a social media aggregation tool like Taggbox Widget and follow the steps mentioned in the blog.
- Or, Select a WordPress plugin. Taggbox widget offers a plugin designed exclusively for WordPress users which is as responsive and easy to use as the tool to embed Instagram stories on WordPress site.
The process is extremely simple. Click on the Publish button once you are satisfied with the look and feel of the Instagram stories widget. Choose HTML as your website building platform. Click on Get Code and copy the code to the clipboard. Paste the code in the backend section wherever you want to embed the content and save it!
Once you paste the embed code into the backend of your website in a couple of clicks, the process would be completed.
However, the ideal options to showcase Instagram stories for maximum visibility are the blogs section, header, and footer section, as a sidebar widget or in the banner section of your landing page.
You can easily display Instagram stories on your website by embedding them using the Taggbox Widget. The highlight of the tool is its promising set and features and user-friendly interface. Once you begin, the aggregation, curation, and embedding process can be completed within a few minutes.