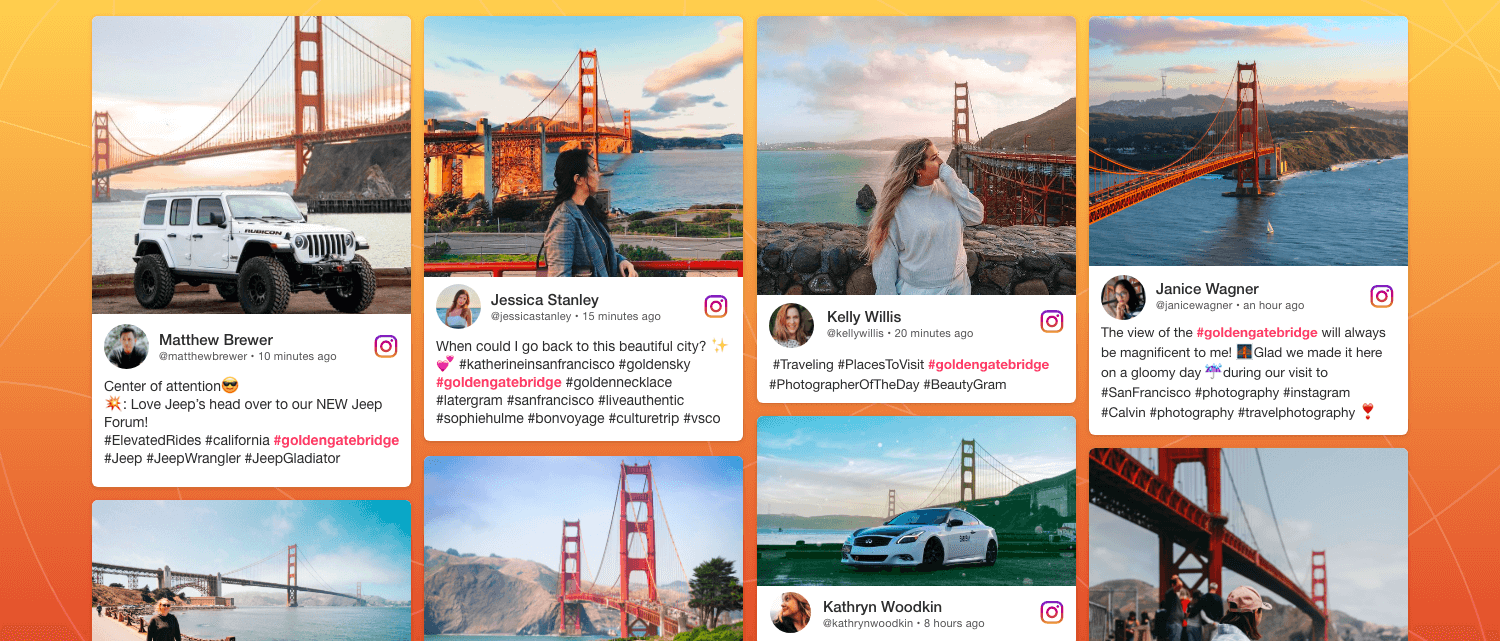
Instagram has become much more than just a social media for people to connect. It has now become a hub for brands to market their products through numerous strategies. One such strategy to Embed Instgram Hashtag Feed on Website.
Hashtags are crucial components of Instagram Marketing as they help brands reach a broader audience. Embedding content based on these hashtags on the website not only make it visually appealing but also highly engaging.Hop on! As we go on this journey to understand the importance of embedding Instagram hashtag feed. We’ll learn what benefits it offers and the process involved in doing so.
We’ve provided a quick as well as a detailed guide for you to understand and apply the procedure for brand growth.
Quick Guide to Embed Instagram Hashtag Feed on Website!
1. Login or Sign up with Tagbox
2. Click on ‘Add Social Feeds’ in the dashboard
3. Select ‘Instagram’ as the source
4. Select ‘Hashtag(#)’ and type the hashtag to fetch the post that has the same hashtag
5. Now, click on ‘Create feed’ to connect your Instagram business account
6. Your feed is now ready
7. Click on ‘Publish’ and select your Website-building platform
8. Lastly, copy the embed code and paste it into the backend. Easy Peasy, right?
Detailed Steps To Embed Instagram Hashtag Feed On Website
Now, let’s discuss each step in detail to make your embed process easy and smooth.
Create an Instagram Hashtag Feed Widget With Taggbox
Here is a step-by-step guide to creating an Instagram hashtag feed widget with the most potent Instagram aggregator – Taggbox Free Website Widget
Step 1. Login or Sign up for a Free Taggbox Widget Account. You will land on the Dashboard.

Step 2. Click the Add Social Feeds option to embed an Instagram hashtag feed on your widget.

Step 3. A pop-up will appear here. Select Instagram as your feed source.

Step 4. A Create Instagram Feed box will appear. To embed Instagram hashtag feeds on the website, select Hashtag(#). Click on Create Feeds to create an Instagram connection.

Step 5. A Continue With Facebook box will appear. Provide your Facebook login credentials to connect your Instagram Business Account to your social feed widget.
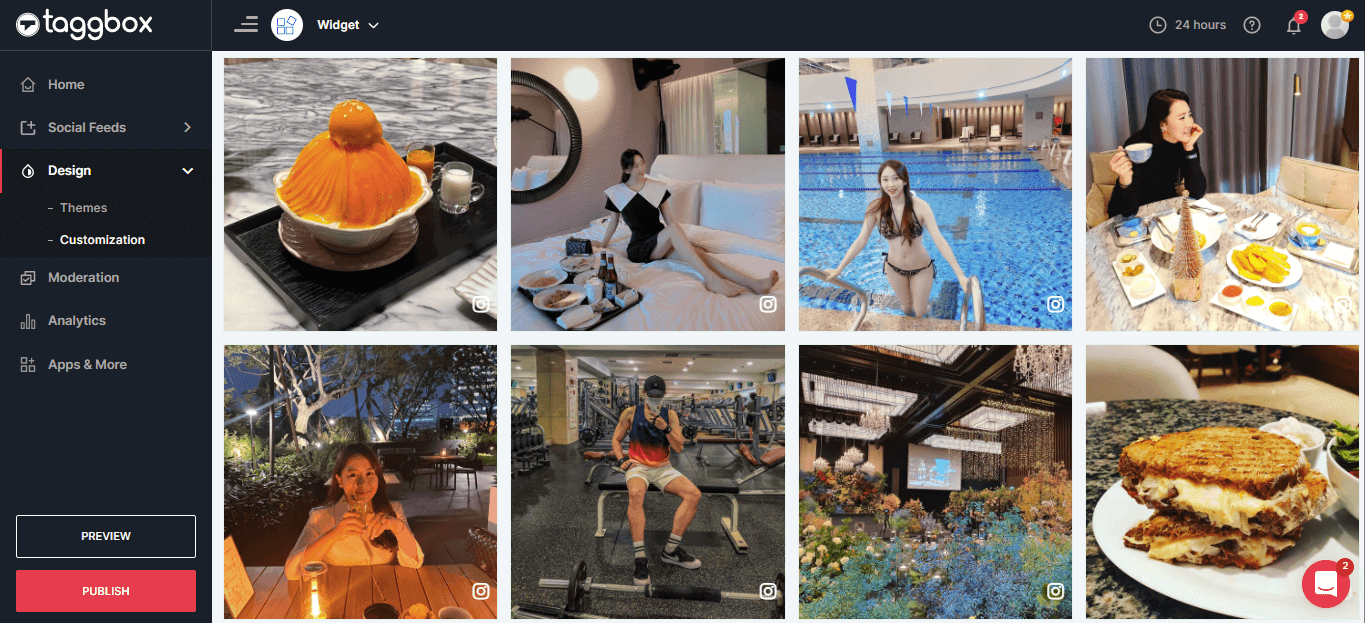
Step 6. You have successfully added your Instagram feed using hashtags, which will appear in the widget editor.
You can also use the Personalize and Moderation feature to make your Instagram wall more attractive. Below are the themes you can choose to make your feed to encourage more people to spend more time on your website.
Engaging themes for Instagram Feed for your Website
1. Modern Card
Modern Card is a theme in which the image is showcased above, and the caption is visible below. Brands use this theme when they want the audience’s focus to be on both the image and the caption. The username of the person who posted the image is displayed at the bottom of the card.
2. Classic Card
This is very similar to the modern card. The only difference is that the caption is displayed above the image in the classic card theme instead of below. Similarly,
3. News Card
This is also similar to the above card. The image is showcased above the caption in this theme, and the username is displayed in the middle of the two.
4. Classic Photo
In this type of theme, the audience is initially only exposed to the image and username. Once they click on the image, a new window appears with the image on the left and the caption on the right.
5. Square Photo
This is a type of theme in which the brand only wants the audience to focus on the image. Once the visitors hover the mouse over the image, they can see the username and caption. Brands generally use these themes to focus the user’s attention more on the image and the person who posted it.
6. Horizontal Slider
The horizontal Slider theme is the one in which the images appear as a slider. The images are shown in a single line, and the visitor can scroll horizontally through the image. They can click on the image to watch the caption and the username.
7. Horizontal Columns
This is very similar to the Horizontal slider. The only difference is that the caption is visible in the horizontal column.
8. Widget Theme
A widget theme is one in which one post is visible at a time. The post is displayed in the same format as an Instagram post on the app.
9. Gallery Widget
In this theme, only the images are displayed, and the rest of the content is visible only when the mouse is hovering over the image. The images are displayed in a gallery of different sizes.
10. Single Post
This theme displays images from one post at a time. These themes are primarily used when the brand wants users to check out every image individually to engage them. The user can move to the next image by using the horizontal slider controlled by the arrows on both sides of the image.
11. Highlight theme
It is an attractive theme in which only the image of the content is visible in a circular form like the Instagram Highlights. The user cannot see this theme’s username and post caption.
12. Story Theme
This theme is best suited for Instagram stories but can also be used for other types of content. The user can see one image at a time and scroll through other images with the horizontal slider provided. You can click on the image to see the full content.

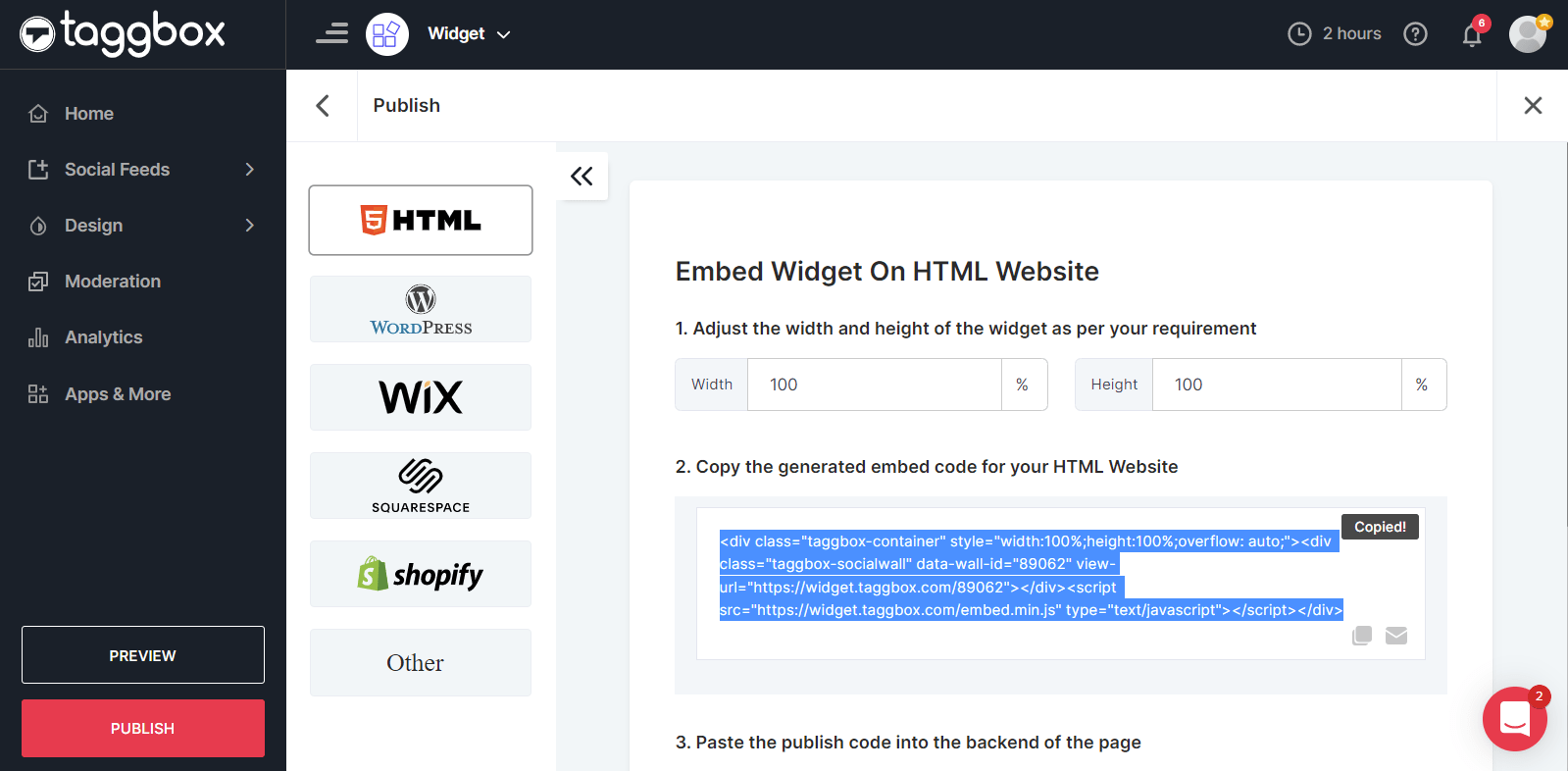
Step 7. Click the Publish button in your widget editor and select the Embed On Webpage option.

Step 8. Select your Website-Building Platform (E.g., HTML, WordPress, Wix, Squarespace, Shopify, Weebly, etc.).

Step 9. Customize the height and width of your widget and copy the generated embed code.
Now that you have successfully generated and copied the Instagram hashtag feed “Embed Code” for your website, follow the steps below to show your Instagram feed on your chosen website-building platform.
Embed Instagram Hashtag Feed On Your Website Building Platform
Now that you have created an Instagram hashtag posts widget with Taggbox Widget and generated the embed code, you are all set to embed the Instagram feed on your website.
Users use various website builders to create websites particularly suited to their needs. Taggbox Widget helps you create an Instagram widget that can easily be integrated with various CMS platforms, such as HTML, WordPress, Wix, Squarespace, Weebly, Shopify, etc.
So, let’s discuss how to embed Instagram feeds on various website-building platforms.
How To Embed Instagram Hashtag Feed on HTML Website?
Hypertext Markup Language (HTML) is the most basic way to create websites and web applications. It can embed programs written in a scripting language like JavaScript and CSS and defines the look and layout of the website.
Here is a stepwise guide to embedding Instagram hashtag feeds on HTML website-
- Select HTML as your website-building platform.
- As explained above, generate Embed Code from Taggbox and copy the generated code to the clipboard.
- Now open the webpage backend where you want to display the Instagram Business feeds.
- Now, paste the code into the body section of your website.
Great! Now, you can see a functional social media feed displaying Instagram Business feeds on your website. See, wasn’t that simple?
How To Embed Instagram Hashtag Feed on WordPress Website?
WordPress is a significant website builder currently serving almost one-third of the world’s websites, from small personal blogs to complex websites. It is one of the website builders and content management systems users can download for free.

On WordPress 5.0
Recently, WordPress updated itself to a newer version, WordPress 5.0. To display Instagram feeds on a WordPress 5.0 website, follow these simple steps below –
- Select WordPress as your website-building platform.
- Generate the Website Embed Code from Taggbox and copy it on the clipboard.
- Open the page in your WordPress backend where you want to embed the Instagram hashtag posts.
- Select “(+) Add Block” in the top left corner of the WordPress Editor.
- Here, click on Formatting and then choose Custom HTML.
- Paste the copied code in the editor.
- Click on Publish/Update post.
And you’re done. In a while, you’ll see your Instagram feed Wall running on your desired webpage.
Great! You have successfully embedded Instagram feeds on WordPress.
WordPress Plugin For Embedding Instagram Hashtag Feed
WordPress Plugins are the life savior of all WordPress users. It is yet another easy way to add Instagram hashtag content to your WordPress website.

Taggbox Widget Plugin is a perfect choice to make your embed process simple and quick. Using this plugin, you can customize your feed with beautiful designs, attractive layouts, eye-catching fonts, colors, and more.
Moreover, the plugin’s fast and responsive design provides a smooth user experience and an easy integration process.
How To Add Instagram Hashtag Feed on Wix Website?
Wix is a free and cloud-based website-building platform that requires no solid technical knowledge or course to build a website. Anyone with basic computer knowledge can easily create a website using WIX.

Here is a stepwise guide to embedding Instagram hashtag posts on the Wix website-
- Select WIX as your CMS platform.
- Generate the Website Embed Code from Taggbox and copy it on the clipboard.
- Now open your WIX Editor and navigate to the page where you want to embed the Facebook social hub.
- Click on the “+Add” button.
- Click on More and then Select HTML iframe from the Embeds.
- Now paste the HTML code generated from Taggbox in the code field.
- Click on Apply to save the changes.
And that’s it. You have successfully added Instagram feeds on Wix Website.
How To Add Hashtag Feed on Squarespace Website?
Squarespace is a website-building platform designed to help creatives build their beautiful websites. Without much technical knowledge, you can easily create a working website within hours.

To display Instagram hashtag posts on your Squarespace website, follow these simple steps-
- Select Squarespace as your website builder.
- Generate the Website Embed Code from Taggbox and copy it on the clipboard.
- On Squarespace, navigate to the page where you want to embed the Instagram social hub.
- Click on “+ Add/Edit Block. “
- Select Embed Code from the Menu.
- Click on the </> icon in the URL field.
- Paste the copied code and click on Apply.
- Save the page to apply the changes.
Bravo! You have successfully embedded Instagram feeds on your Squarespace website.
How To Show Instagram Hashtag Feed on Weebly Website?
Weebly is one of the leading free website builders on the internet. It allows anyone to create a website of any kind using a simple drag-and-drop interface.

To embed Instagram feeds on your Weebly website, follow these simple steps-
- Select Weebly as your website-building platform.
- Generate the Website Embed Code from Taggbox and copy it on the clipboard.
- On Weebly, navigate to the page where you want to embed the Instagram Social Hub.
- On the Navigation bar on the left, click on “Embed Code” and drop it on the position where you want to display the feeds.
- Now click on the HTML box and use the Edit Custom HTML option.
- Paste the copied code into the box.
- Publish your changes.
And that’s all it. You have successfully embedded Instagram hashtag posts on your Weebly website.
Also Read – How to Embed Instagram Slider Widget On Website
How To Add Instagram Hashtag Feeds on Shopify Website?
Shopify is one of the best eCommerce website-building platforms. It helps you build a scalable online store with hundreds of built-in features and apps. You can sell products directly on the website and across multiple marketplaces and social media.

To add Instagram hashtag posts to the Shopify website, you need to follow these steps, and you’re done.
- Select Shopify as your website-building platform.
- Generate the Website Embed Code from Taggbox and copy it on the clipboard.
- Log in to your Shopify store.
- Navigate to Online Stores and then to the Themes Menu in the sidebar.
- Go to the Edit HTML/CSS option on the top right of the page.
- Select Layout/ Templates/Section (E.g., For Homepage – Index. liquid) where you want to display your Instagram Social Hub.
- Paste the copied code.
- Click on Save.
And with this, your Instagram Business feeds will be embedded on your Shopify website.
Benefits Of Embedding Instagram Hashtag Feed On Website
1. Encourage Audience Engagement With the Website
Ever visited a website and got drowned in the image gallery?
That’s precisely what an Instagram hashtag wall does to your website. The eye-catching images and the captivating visuals capture your visitor’s attention for a longer time and magnetize them towards the brand.
Simply put, it enhances your audience’s engagement with your brand, increasing your website’s dwell time.
2. Increase Social Proof With UGC
User-generated content, the primary element of the Instagram platform, is nothing but the reputation management system for your brand.
This UGC works like a charm for the website and gives it an authentic and reliable look. By displaying UGC on the website, you can add credibility to your products and build trusted customer relations.
3. Augmented Sales With Visual Hub Creation
Visuals are the sparkling gem of the website. They give your website a fascinating and attractive look.
Displaying an Instagram hashtag post helps you create an impressive visual hub on your website and enhances its appearance.
Visitors connect more with the visuals and, as a result, tend to make more trusted purchases. This, therefore, accelerates the brand’s conversions and sales.
4. Content Diversity
Integrating your Instagram feed onto your website introduces a variety of content beyond what traditional website content might offer. Instagram is a platform known for its visual content, including photos and videos, often showcasing products, services, events, or behind-the-scenes moments.
Embedding your Instagram feed directly on your website can bring this diverse range of content to your visitors. Offering this diversity provides visitors with a richer, more engaging experience that can help them connect more deeply.
5. Cross-Promotion
Cross-promotion involves leveraging different platforms or channels to promote each other’s content or presence. When you embed an Instagram widget on your website, you’re effectively cross-promoting your Instagram account on your website and vice versa.
Visitors to your website who might not be aware of your Instagram presence are now exposed to it through the embedded feed. Likewise, followers on Instagram who visit your website can easily find and engage with your Instagram content directly from your site.
Parting Words!
So, above, we guided you through embedding an Instagram hashtag feed on your website to drive more potential traffic, increase visitors’ dwell time, and shoot your sales conversion rates to the next level.
So, what are you waiting for? Embed Instagram business feeds on your websites to grow your business and website traffic.
Use Taggbox Widget
Enhance user engagement with beautiful Instagram Hashtag Feed Widget