X, formerly known as Twitter, is a well-known social media platform with 335.7 million loyal users worldwide.
Twitter is a prominent place to join the global trending conversation. More businesses than before are taking advantage of the opportunity to promote their brands through videos, images, animated GIFs, and other content.
If you want to boost brand engagement and improve sales through Twitter marketing, using relevant hashtags on content is a must. Businesses are making smart moves to make their website attractive and trustworthy by opting to embed Twitter hashtag feed into their website.
Speaking of growth, embedding Twitter feed can transform your website to attract customers instantly making your brand a trendsetter. Let’s dive in till the end of this blog to learn various ways to embed Twitter Hashtag Feed on the website!
What is a Twitter hashtag feed, and how can you use it to your benefit? Here is a simple guide to answer all your queries.
| No Credit Card Required |
What is X/Twitter Hashtag Feed?
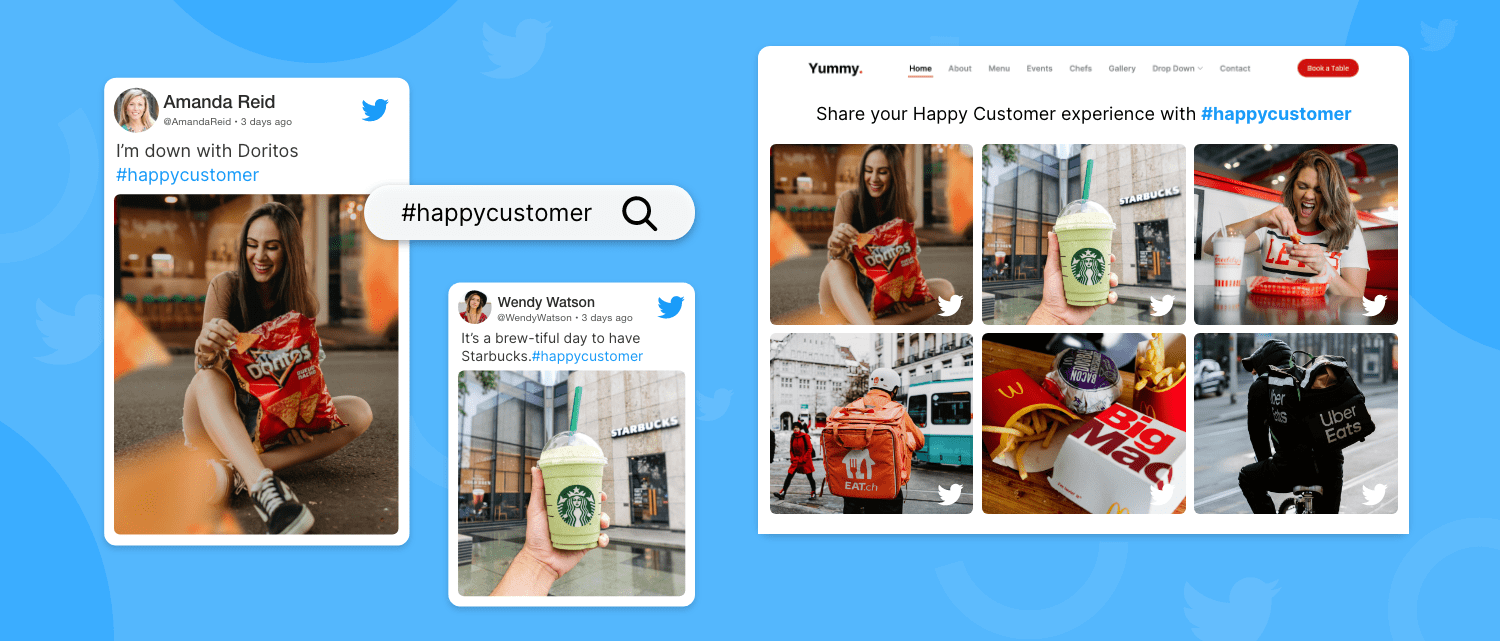
Twitter hashtag feeds are a collection of Tweets that contain specific industry-relevant hashtags. Twitter first introduced hashtags and gradually became essential to every social media platform.
Twitter has become the go-to platform for businesses to create buzzing marketing, and hashtag campaigns are the prime component. They make it easy for users to categorize Tweets and make them part of a more extensive collection.
When audiences search for a particular hashtag, your content pops up in their search results, making it more visible to a larger audience.
Hashtags enhance the visibility of brands on Twitter, making more people interact with you and boosting engagement.
Methods to Embed Twitter Hashtag Feed on Website
Twitter marketing has become quite a successful strategy for businesses to give their brand global recognition.
Moreover, marketers are putting all efforts into beating the competition in the online market. To do so, they are integrating Twitter Widget into their business website to embed Twitter hashtag feed. Doing so makes them reach a larger audience and makes the feed’s content fresh, which eventually enhances the overall SEO.
If you want to know how businesses are carrying out the embedding process, we have shared three easy methods with you.
Method 1 – Embed Twitter Hashtag Feed Using Tagbox Twitter Widget
Method 2 – Display Twitter Hashtag Feed On The Website Using the WordPress Plugin
Method 3 – Publish Hashtag Feed using Twitter’s Official Embedding Option
Method 1 – Embed Twitter Hashtag Feed Using Tagbox Twitter Widget
Tagbox Widget is a Twitter aggregator tool that helps you add and display posts on your website without limitations. This free aggregator tool has numerous features like customization, moderation, AI support, and more.
It allows you to collect and manage multiple posts simultaneously via a centralized dashboard. Tagbox Free Website Widget provides you with a plethora of benefits, helping you enhance your website by displaying relevant content.
The tool even allows you to customize the whole look of the widget to match your brand’s theme and aesthetics. All you have to do is follow the simple steps below.
Step 1 – Collect Twitter Hashtag Feed For Free
1. Sign in to the free Tagbox widget account to collect your social media feed.

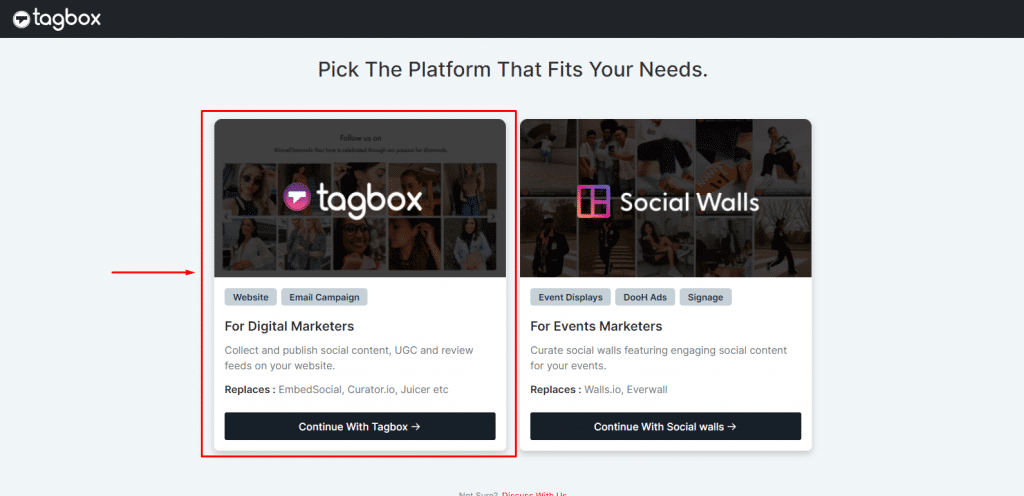
2. Choose “Continue with Tagbox.”

3. After that, you will receive an email with verification. Click on it to verify your email.
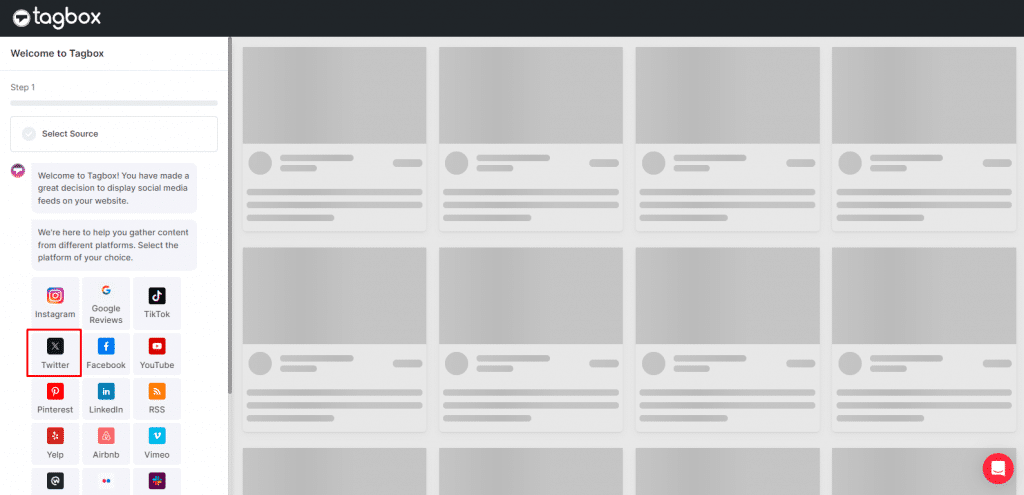
4. Select the source platform from where you want to fetch data. Choose “Twitter” for this case.

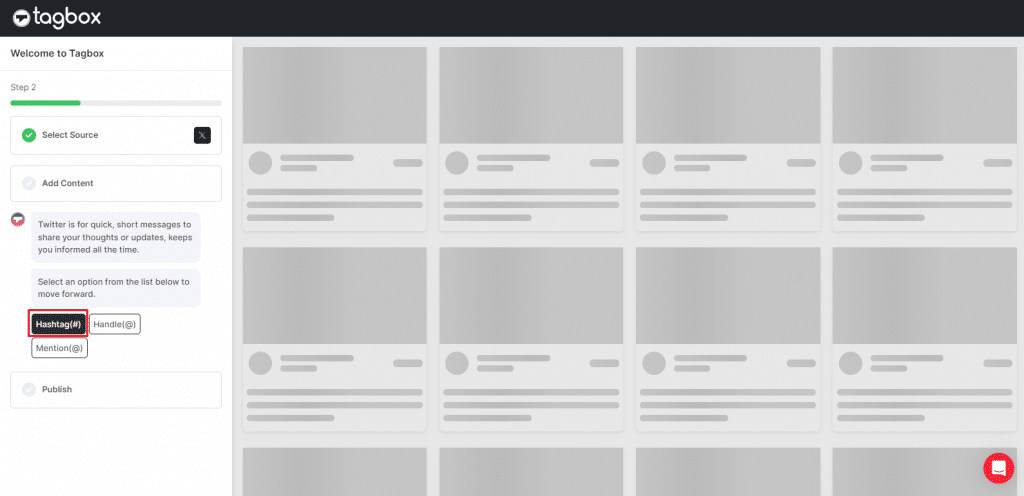
5. You will be presented with different options via which you will collect your content. Here, choose “Hashtag(#).”

Note: You can also fetch the content using Twitter “Handles” and “Mentions”.
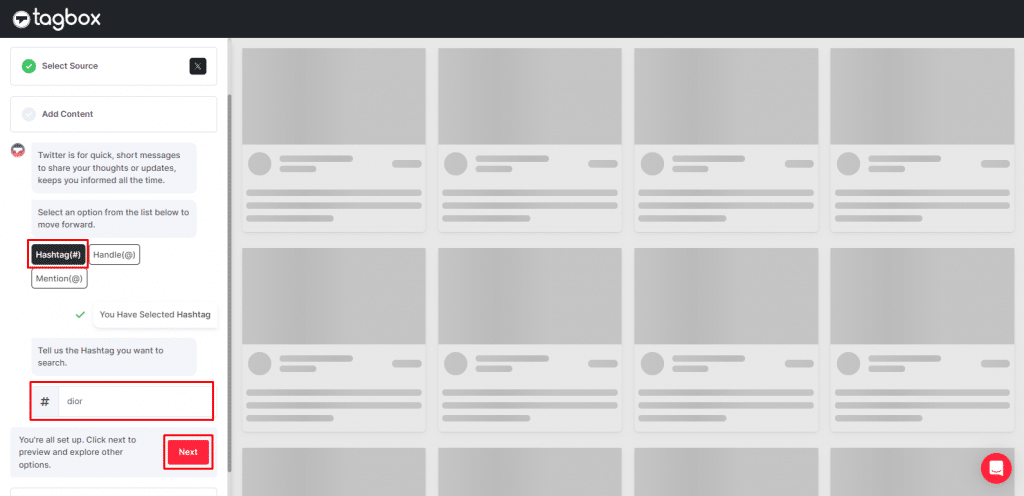
6. Enter the hashtag in the text field. You will see the content collected based on the information you provided.

7. The Tagbox Twitter Widget will automatically curate all the posts and create a feed that will appear on your editor page.
Step 2 – Design and Customize your Twitter Hashtag Widget
You can see all the curated tweets on your editor page, where you can choose from various layouts, themes, backgrounds, colors, fonts, etc., and design your feed according to your requirements.
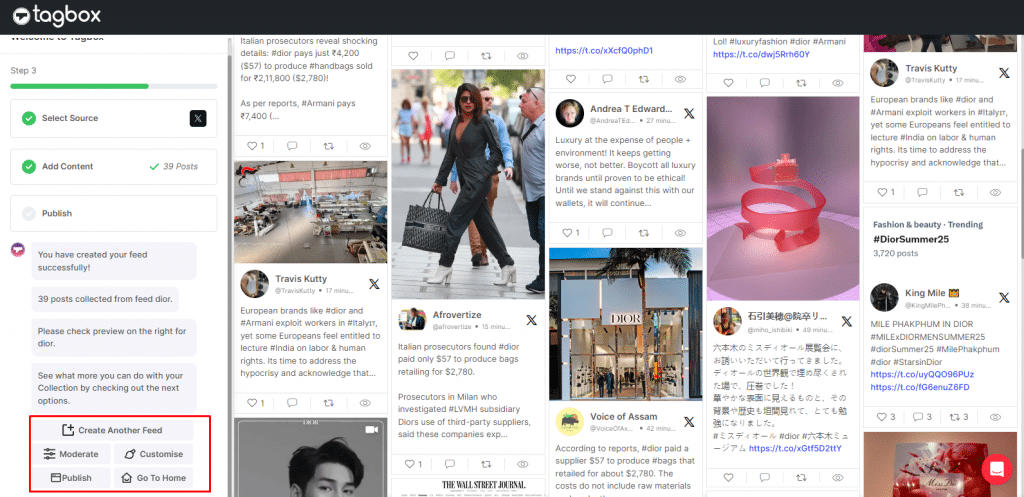
8. Now that you have collected all your posts, Select “Customize” to align the Twitter Hashtag Feed with your brand theme.

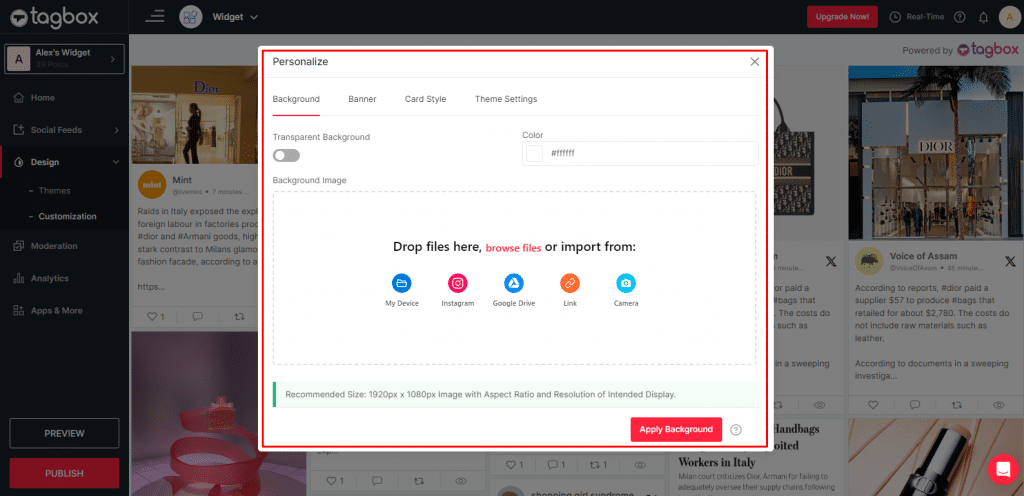
9. You can customize your background, card style, themes, and feed banner.

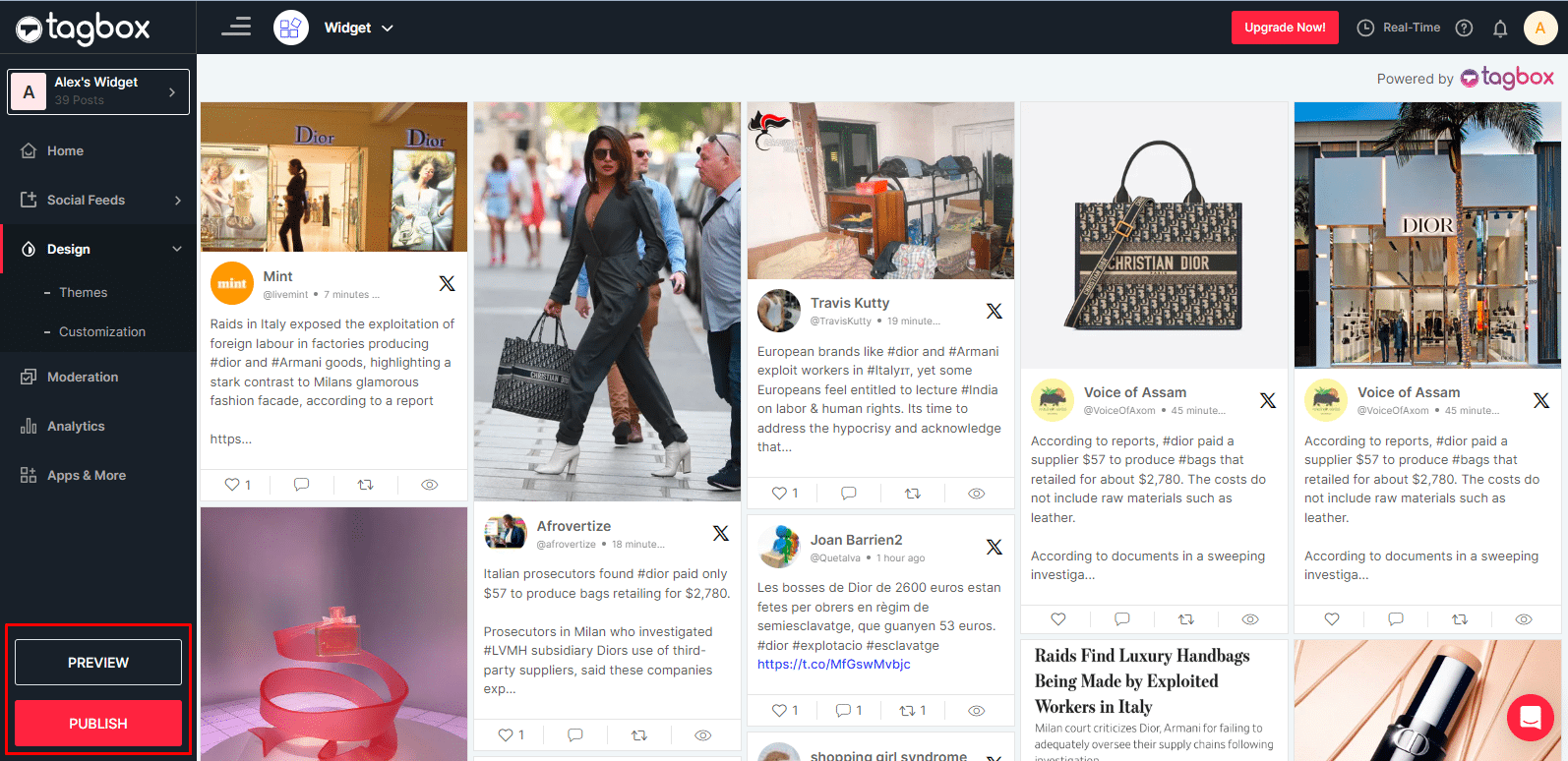
10. Once you are satisfied with how your feed looks, you can click on the “Moderate Option.”
Note: Here, you can choose what posts can be displayed on your feed and what should be visible. Make the posts private and public and have the best-suited content displayed on your Twitter Widget.
11. After making preferred widget changes, click “Publish.”

You can transform the curated feed to match your website’s color palette. Moreover, you can moderate your content and control your widget in your way. You can use the profanity filter to eliminate any irrelevant or explicit content.
Step 3 – Generate the Twitter Hashtag Embed Code and Add Twitter Feed On Your Website
Once your feed is ready to go with the customization, design, and moderation part, it is time for the Tagbox tool to generate the Twitter hashtag feed embed code, which will display your real-time hashtag tweets on the website.
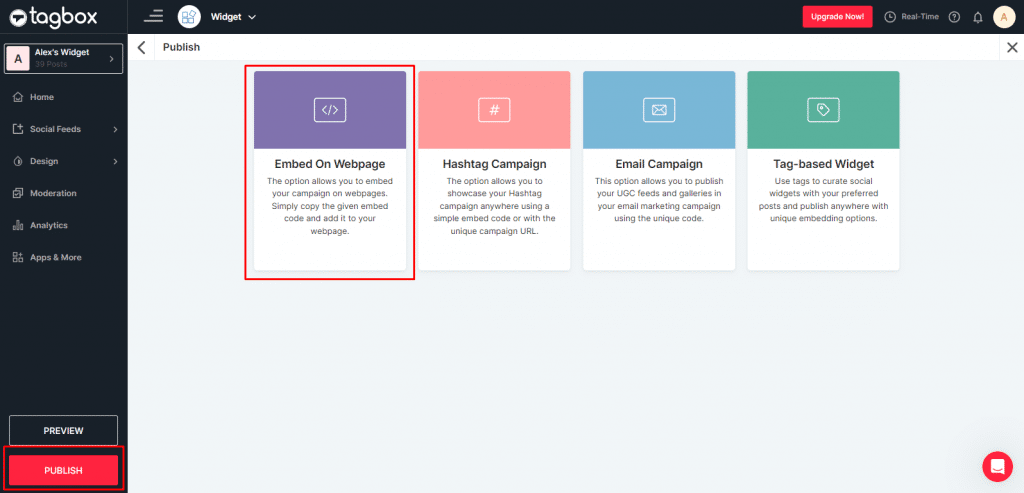
12. Now click on “Publish” to move to the next page and choose the “Embed On Webpage” option.

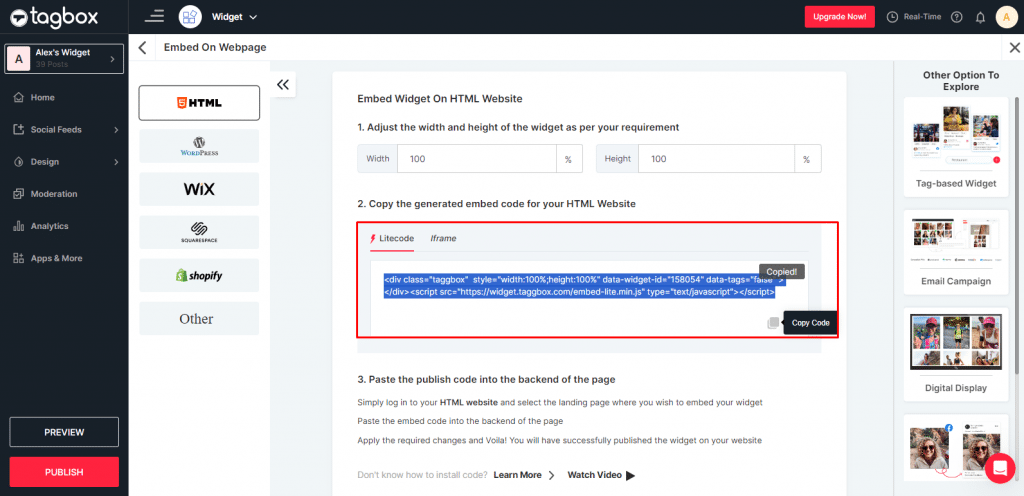
13. Adjust the width and height of the widget you want to display on the website.
14. After adjusting the dimension, copy the embed code displayed.

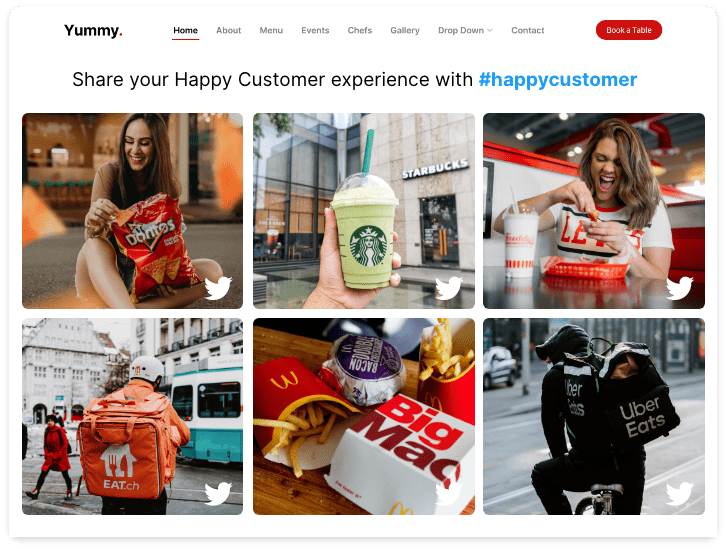
Congratulations! You have successfully embedded the Twitter hashtag feed on the website.
Step 4 – Embed Twitter Hashtag Feed On Your Website Building Platforms
You will get different options for CMS platforms. Choose your preferred platform and follow the steps mentioned. You can embed this code on any website: HTML, WordPress, Wix, Weebly, Squarespace, Shopify, etc. We generate an embed code compatible with any platform, so you don’t have to think twice before creating your Twitter Widget.

Important:
Tagbox allow users to analyze the performance of their Twitter hashtag widget with our Analytics feature, with which you can calculate your Widget’s performance to understand what your visitors are looking for in-depth and determine whether any improvements are required.
Embed Twitter Hashtag Feed on Website | No Credit Card Required | 14-Day Free Trial
Method 2 – Display Twitter Hashtag Feed On The Website Using the WordPress Plugin
WordPress provides its users with a plugin option that covers every technical aspect for them. WordPress is an open-source Content Management Systems platform that does not require any kind of technical or coding skills to embed Twitter feed on website.

We will learn to embed Twitter feeds on WordPress using the WordPress Plugin. So, below are the steps of the Tagbox widget that will help you with this method.
- Search for the Tagbox WordPress plugin from the WordPress plugin directory.
- Click on the “Install Now” button to install the plugin
- Once the plugin is installed, click “activate”. Your plugin is now ready to use.
- Open the Tagbox plugin.
- Sign in to your Tagbox account.
- Click on the “Create Widget” Option.
- You will be redirected to the Tagbox app, where you have to name your widget and click “Create Widget.”
- You can follow the same steps as the previous method. Once you have created the widget, you can find it in the plugin dashboard.
Your Twitter hashtag feed is live on your website!
Method 3 – Publish Hashtag Feed using Twitter’s Official Embedding Option
With Twitter, you also get the in-app option to embed a Twitter hashtag feed to the website for free.
The whole process is super easy, and you can embed a Twitter feed on the website in just a few steps. Below are the steps explained for you. Follow them and embed the Twitter Widget on your website.

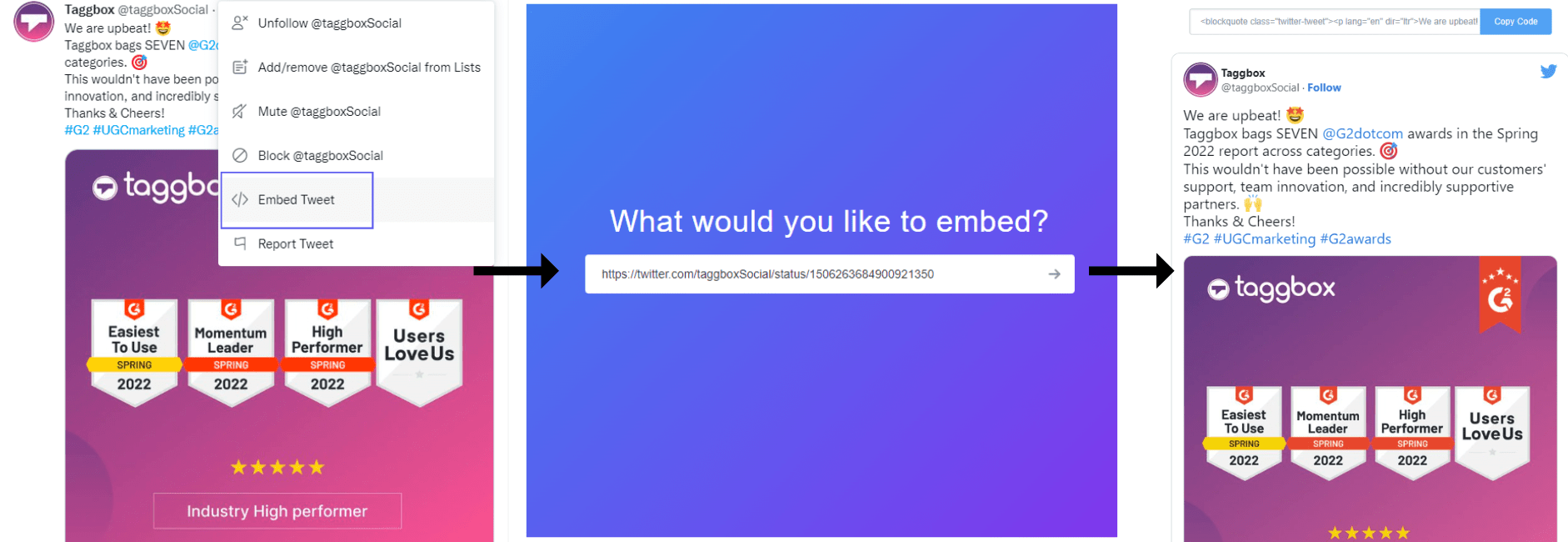
- Select the Twitter post you want to embed on the website.
- On the right side of the selected post, click on the three dots.
- Select the “Embed Tweet” option to get an embed code.
- You will be redirected to the Twitter tool (https://publish.twitter.com/) for embedding.
- Enter the URL of the post you want to embed in the space given by choosing the embed option.
- Once you have copied the generated code.
- Paste the code on the website’s backend code.
- Save the changes and publish your content.
- Well done! Your Twitter hashtag feed will automatically display on your website.
Note: As easy as it sounds, this official Twitter embedding method is free but pretty lengthy. It allows you to embed one post at a time, making it time-consuming.
With this option, you need to embed every post manually; no customization or moderation options exist. You cannot create your feed using various themes, layouts, etc.
Some Major Benefits of Embedding Twitter Hashtag Feeds on Website
You must know that embedding a Twitter hashtag feed on your website has remarkable benefits for your brand. Here are a few:
1. Influence Users with Strong Social Proof
Adding Twitter hashtag feeds acts as social proof, influencing a potential customer’s decision. Businesses have witnessed significant growth utilizing this approach in their marketing strategy as it has considerably increased conversion rate.
2. Spark Up Interaction to Build Trust
Trust is an essential factor for your brand growth. When your visitors trust your brand, they act as valuable customers. Thus, embedding Twitter hashtag feeds on the website not only makes you unique but trustable as well.
3. Improve Engagement to Boost Dwell Time
Embedding Twitter hashtag widgets on your website is an excellent option for brands to engage with users who don’t use Twitter. It improves your reach and helps showcase what your brand stands for and how creative you are.
When you embed a Twitter hashtag feed on a website, your visitor is interested in knowing more about you through those interactive posts. The more time visitors spend on your website, the more engagement and traffic.
4. Utilize Authentic UGC to Drive Conversion
Putting in efforts to make your website stand out and carefully curating relevant content attracts more visitors. Providing authentic user-generated content(UGC) to your customers encourages them to make favorable decisions, enhancing your conversion rates.
A well-thought-out and brilliant website with admissible UGC and other brand content attracts customers to invest in the brand and encourages potential customers to make purchase decisions.
| No Credit Card Required |
Over To You!
Want to boost your brand’s conversion rate and sales in this competition? Your approaches need to be innovative and modern.
Let your brand join the trending conversation of the Twitter platform through the power of hashtags. You already know that businesses are taking advantage of Twitter marketing. Moreover, marketers embed Twitter hashtag feeds on websites as part of their modern marketing approach.
This blog clearly explains three successful integration methods of Twitter hashtag feeds on a website. Now that you know the techniques, start your embedding journey today.
Leveraging these techniques would surely give your marketing strategies great success, and we assure you you will see amazing results!
Happy Embedding!
FAQs
Twitter Hashtag Feed is a collection of multiple tweets curated using a particular hashtag. You have the option to collect various tweets in one feed that includes your hashtag in the caption.
Yes, Twitter Hashtag Feeds can be embedded on any website source be it HTML, WordPress, Shopify, Squarespace, Wix, etc. With Tagbox Widget you are not limited to a few specific website sources.
Once you have created your Tagbox Twitter Feed Widget, click “publish”, choose “HTML” on the next step and copy the code generated. Now open your Google Site account and choose the page where you wish to embed the widget. On your dashboard, click “insert”, and choose “embed”. On the pop-up window, choose “embed code” and paste your Tagbox-generated code. Click “insert”, adjust your widget as per your requirement and click “Publish”, your widget will display on your website.